いつもRecursionをご利用いただいてありがとうございます。
さて9月もDiscordのシェアチャンネルに、成果物をシェアしていただいてありがとうございました。その中から今回は3名の成果物を取り上げてご紹介します。
また、9月の初心者チーム開発は、12名のユーザーに参加していただきました。
それでは2022年9月の成果物を紹介します。
目次
シェアチャンネルよりユーザーの成果物紹介
Recursionのコミュニティでは、成果物を紹介できるチャンネルがあります。コンテンツ内のプロジェクトや、個人で開発したものなど、チャンネル内でシェアしていただけると嬉しいです。
2022年9月中にシェアされたものの中から、今回は3つ紹介します。
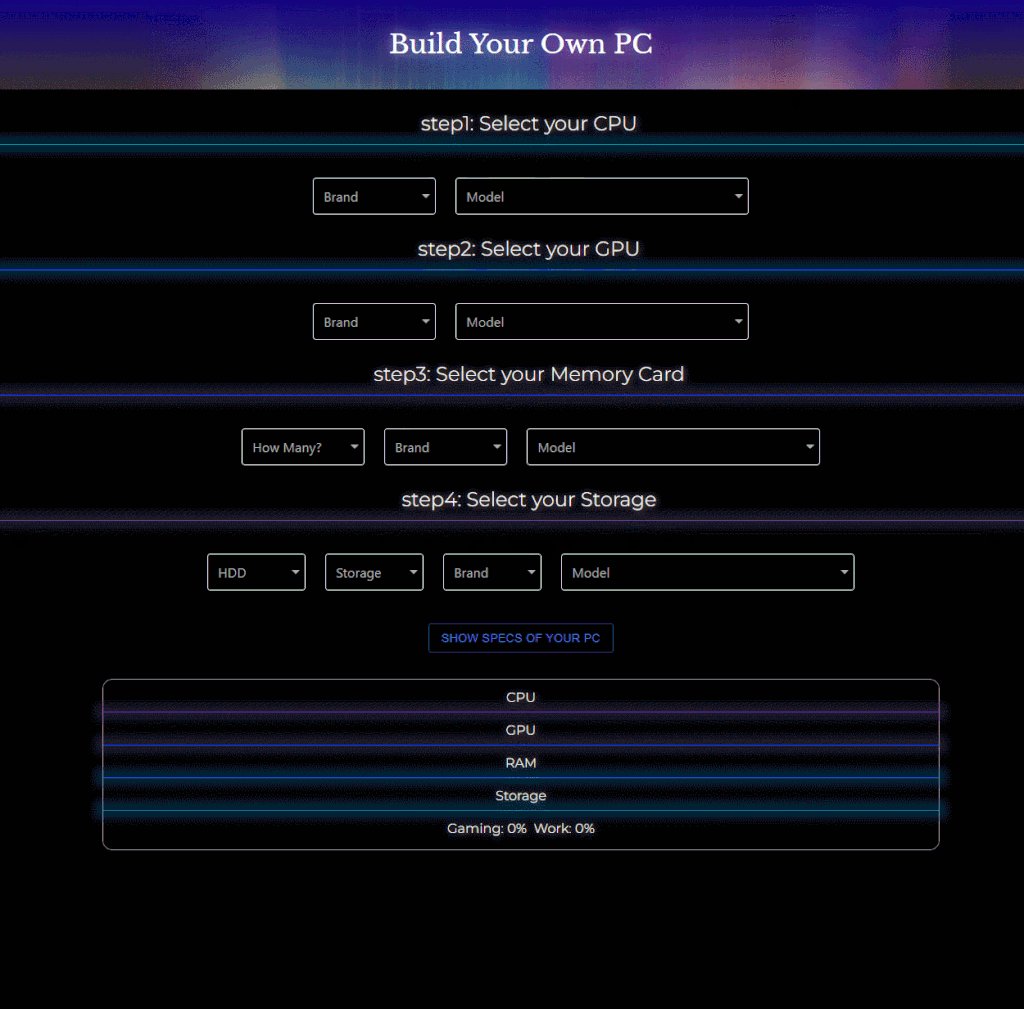
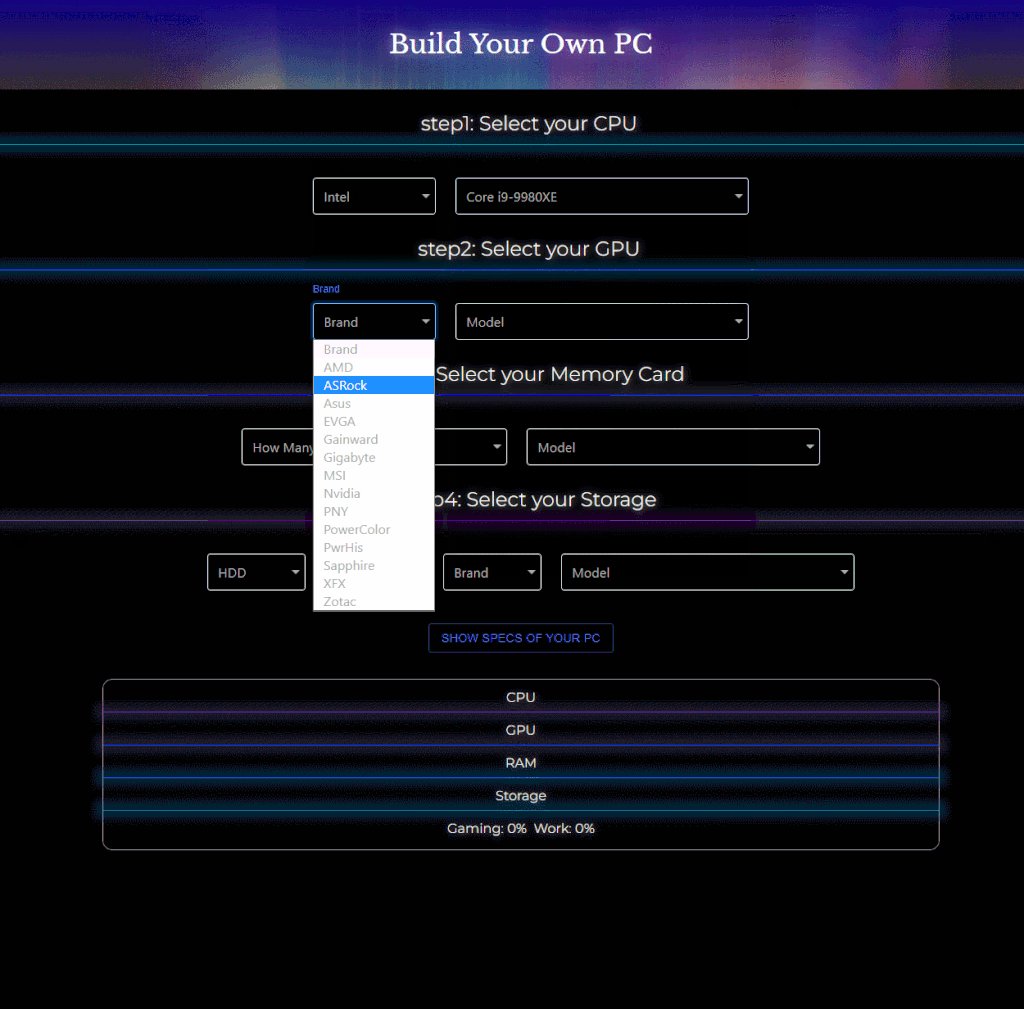
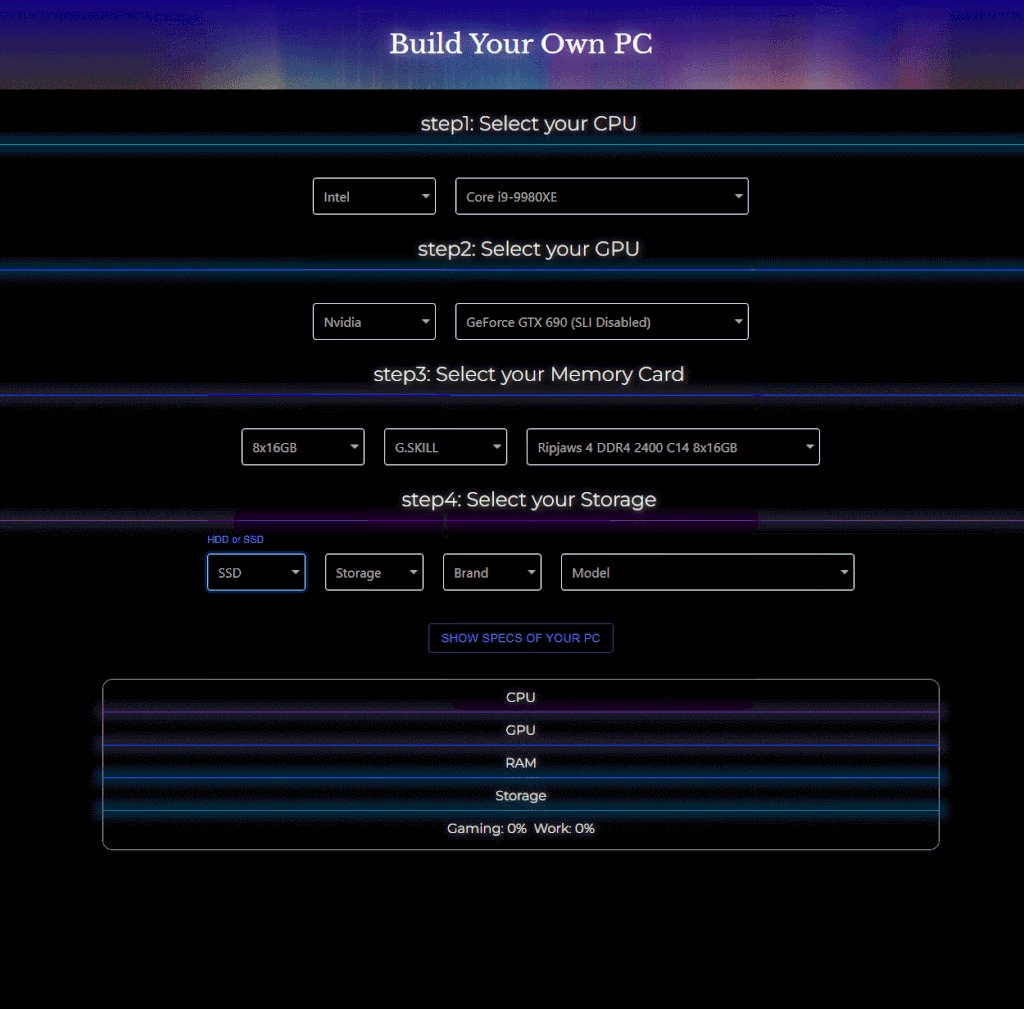
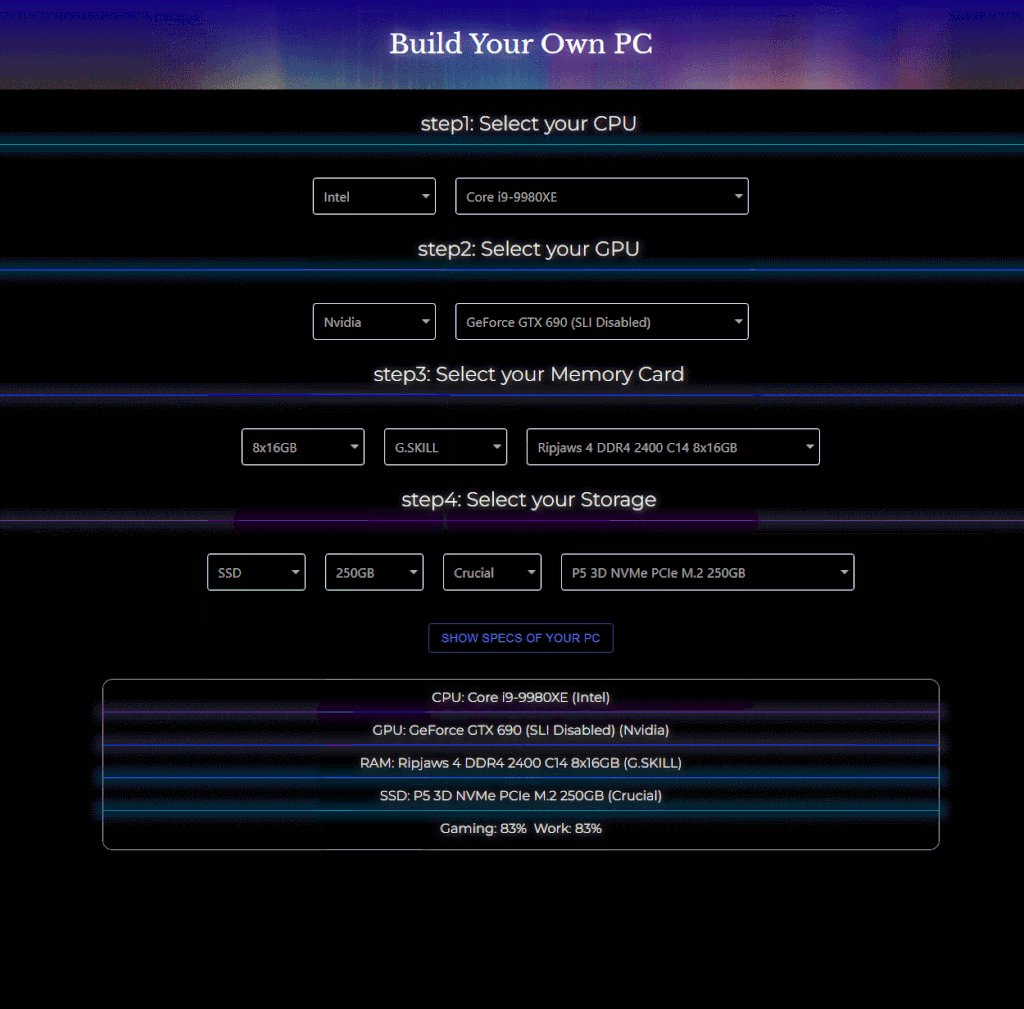
Computer Builder | Acha さん

Project概要:
自作コンピュータのスペック計算機です。CPU、GPU、RAM、HDDを選択するとベンチマークスコアを計算できます。
カリキュラム:コンピュータサイエンスプロジェクト
GitHub:https://github.com/Acha0203/Computer_Builder
GitHub Project URL:https://acha0203.github.io/Computer_Builder/
運営からのコメント

Really cool looking theme for this computer builder! I see that you build this using React and Typescript, which I also highly recommend. Files are well organized, and its great seeing data type definitions used as I can make sense of the internals. Components and atoms also provide a way to reuse code. This project is good for outputting react.
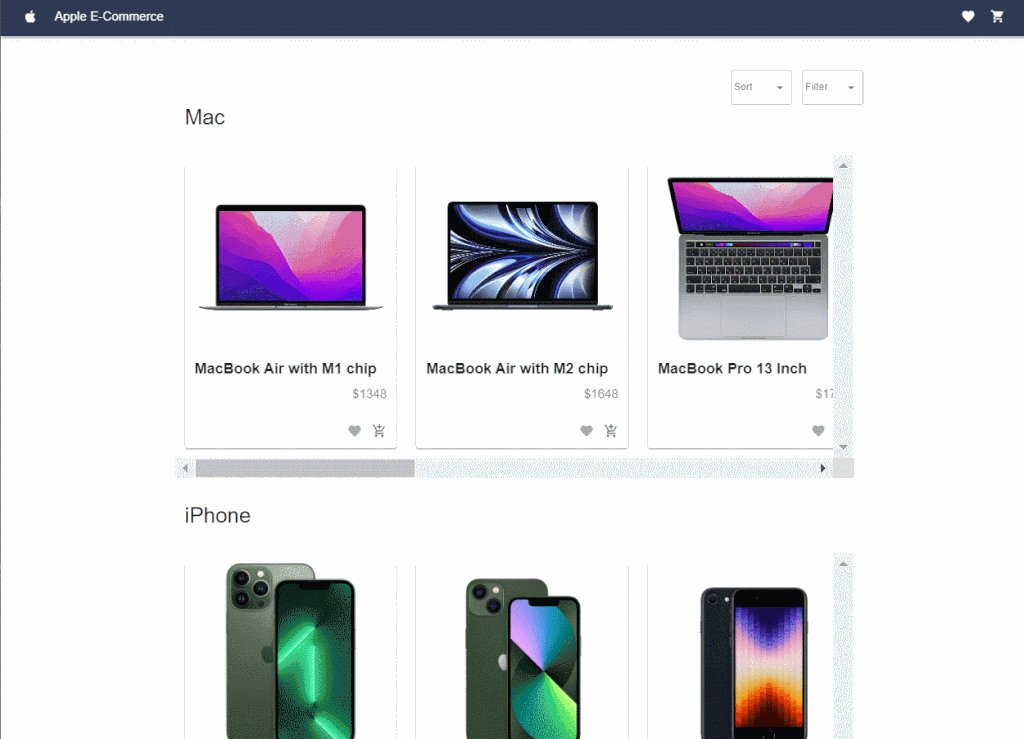
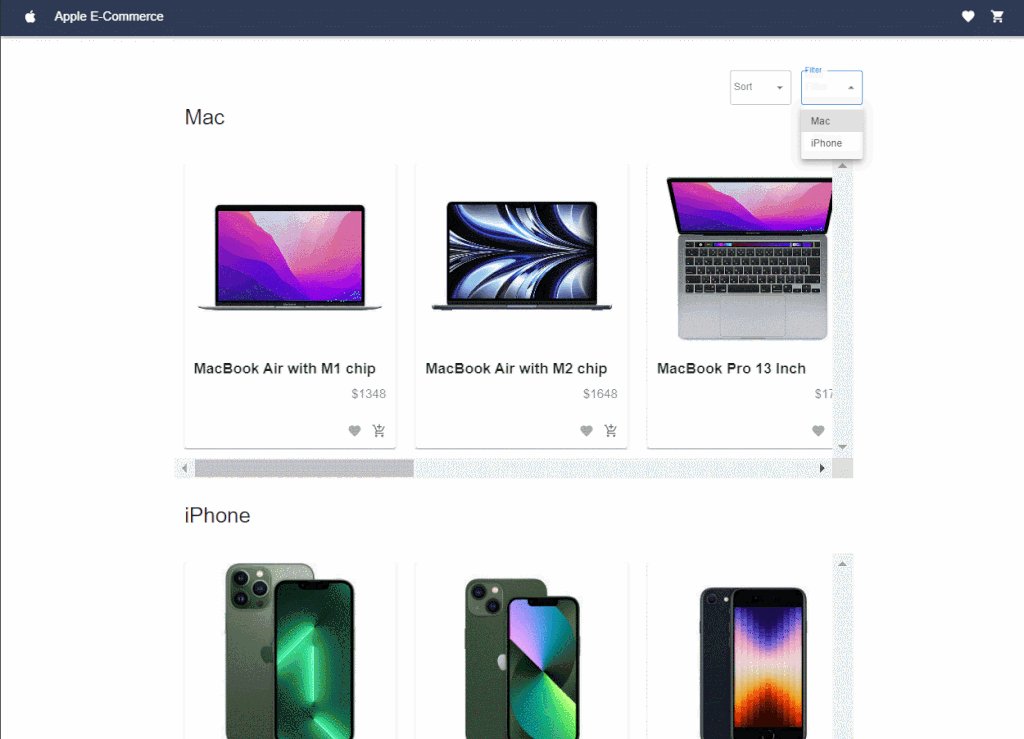
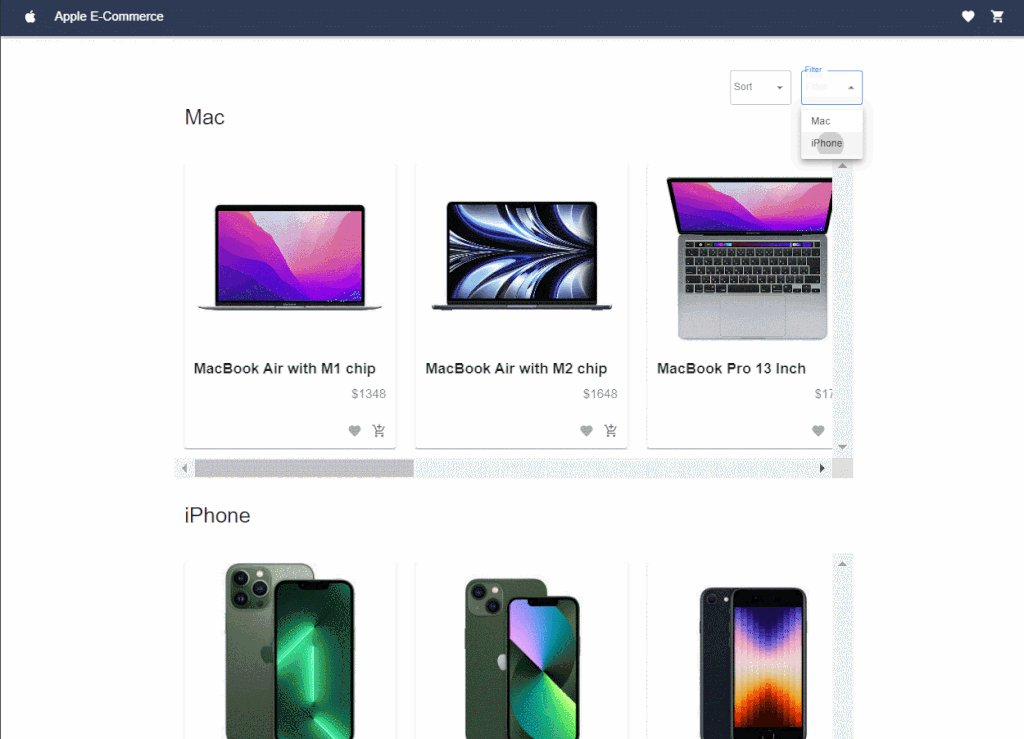
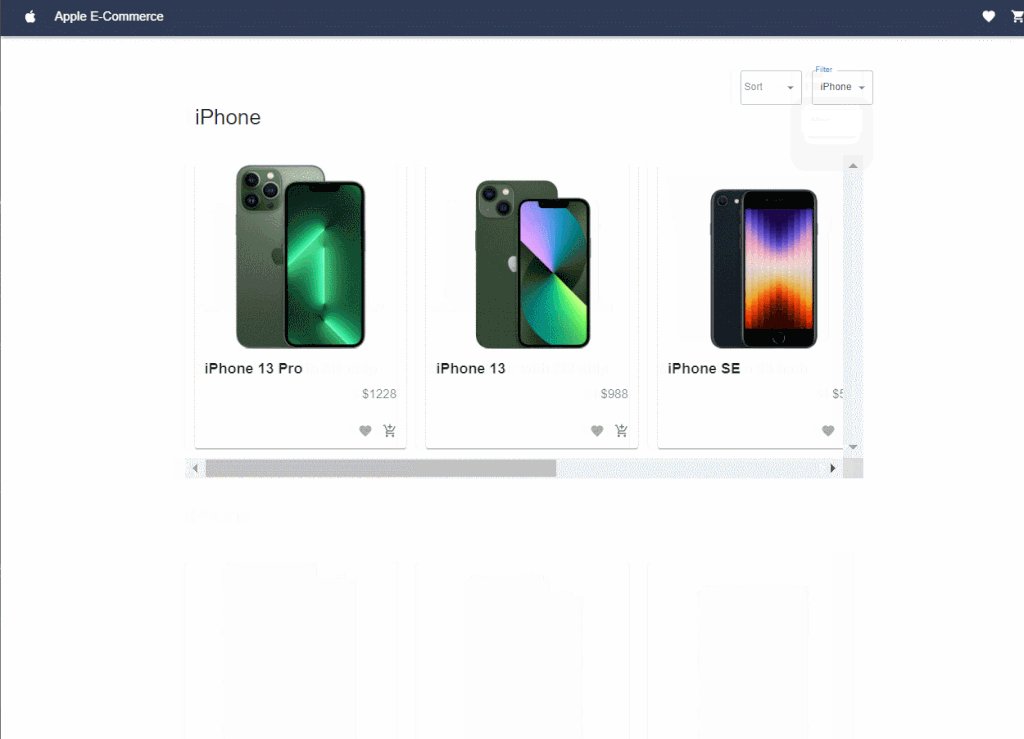
Apple E Commerce App | yuta さん

Project概要:
Appleの製品を選択・閲覧・お気に入り登録・カートに入れる等々の機能を実装したECサイトです。
カリキュラム:React
GitHub URL:https://github.com/YutaUtah/apple-ecommerce
GitHub Project URL:https://yutautah.github.io/apple-ecommerce/
運営からのコメント

Nice use of React features in this project. This challenges you to make use of state, component reusability and separation of concerns. The app feels smooth and fast moving through different pages as its a single page application. I also recommend mixing in typescript as you have react down now.
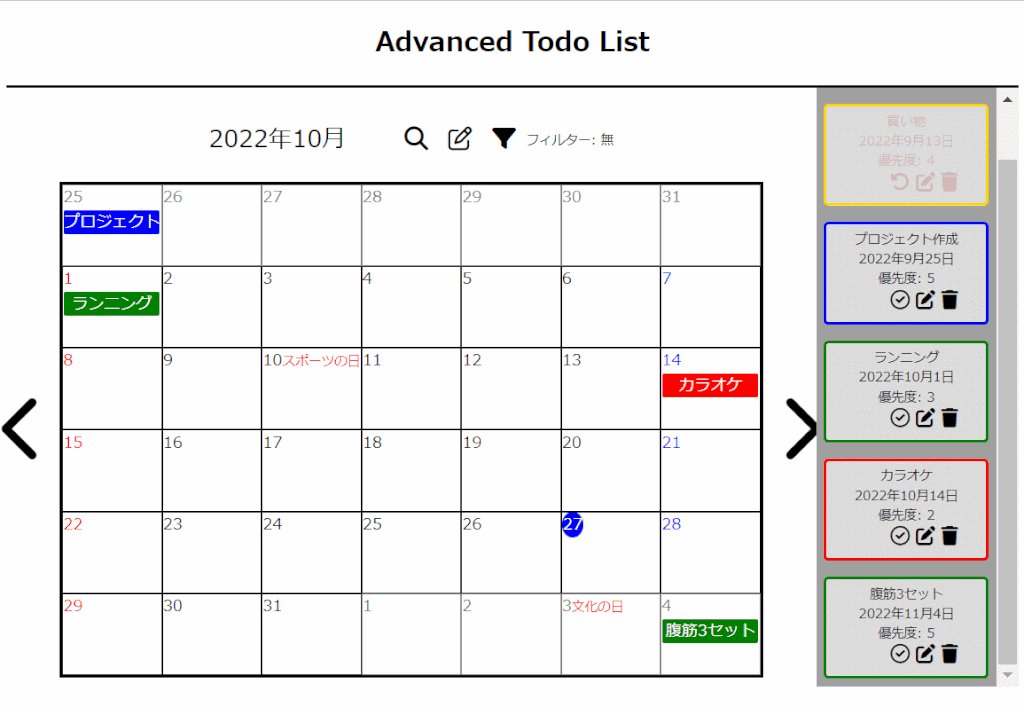
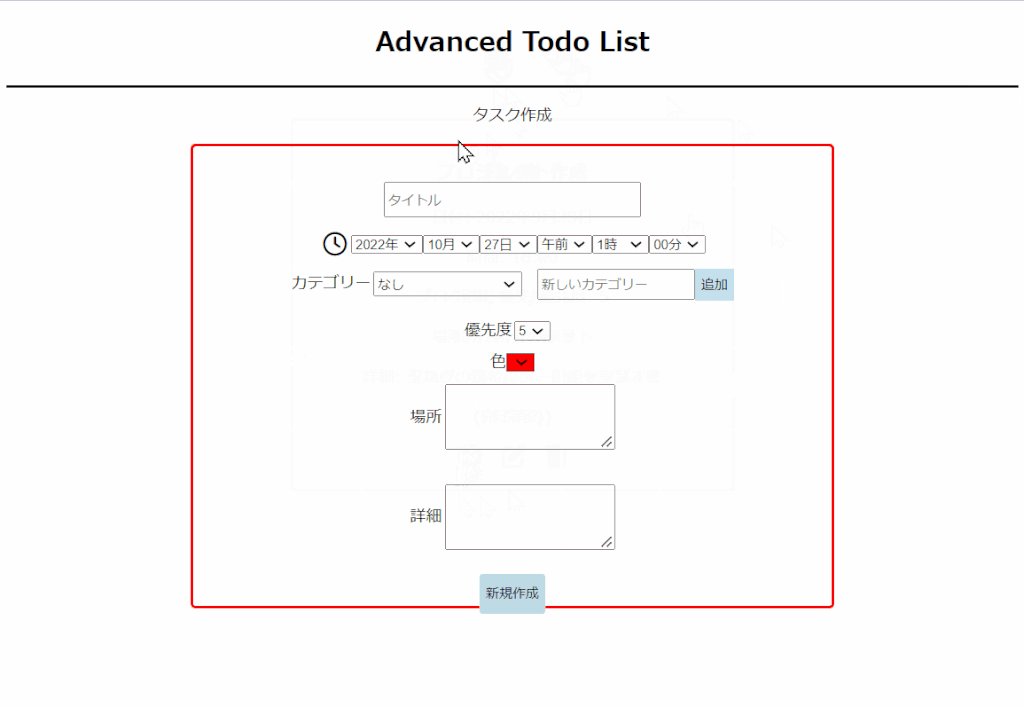
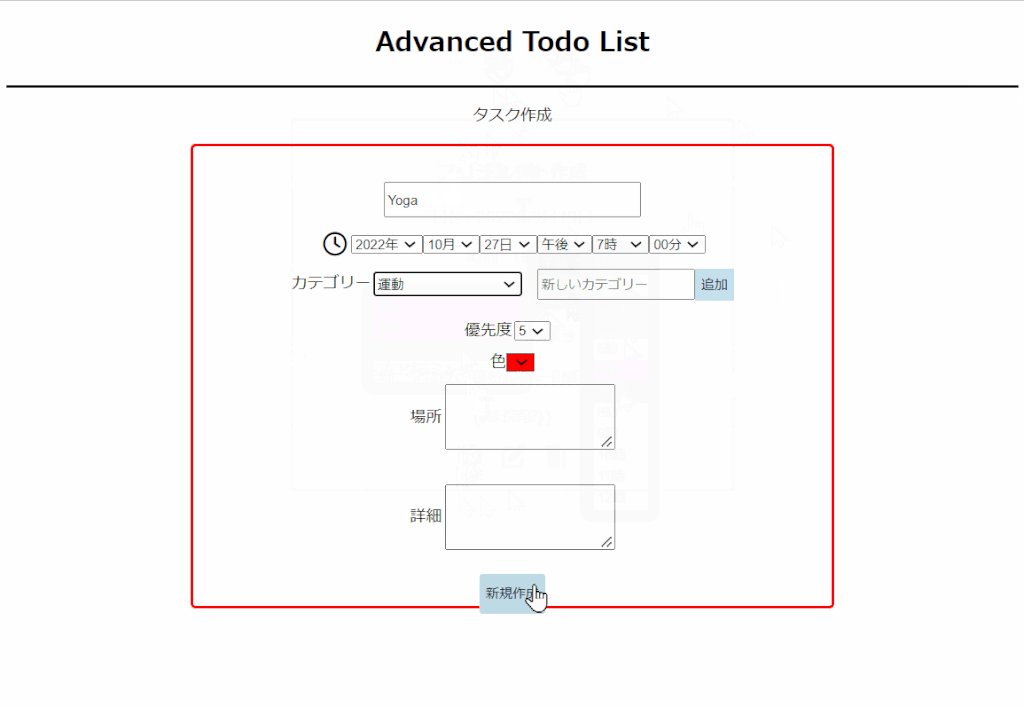
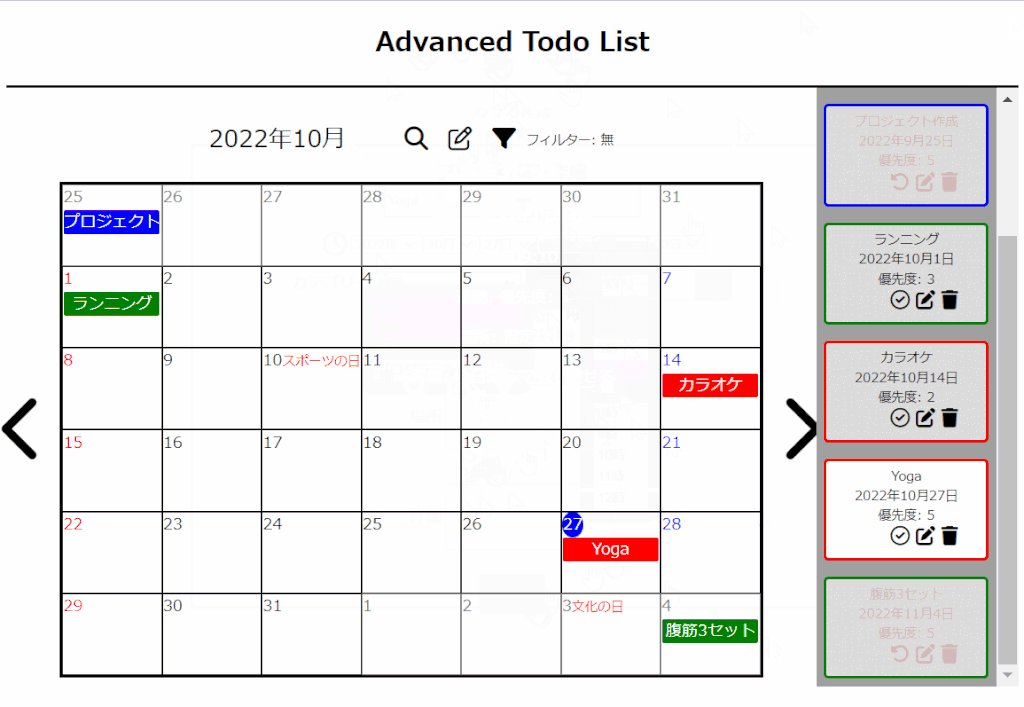
AdvancedTodoList | takeshiさん

Project概要:
カレンダー形式でToDoリストの管理を行うことができるアプリです。
カリキュラム:React
GitHub URL : https://github.com/takeshi8989/AdvancedTodoList
GitHub Project URL:https://takeshi8989.github.io/AdvancedTodoList/
運営からのコメント

More react projects which is quite popular among our users and in general. This project involves making use of components and diving into updating the state of the app. If you follow react’s method, it handles state changes in the front-end like its magic. The source control is organized and looks well put. Nice work on this calendar application.
チーム開発で作成した成果物
Recursionでは、未経験でも実務に近い環境を体験できるチーム開発の参加を推奨しています。初心者用チーム開発では、「チームでのGitの使い方」や「JavaScriptでの簡単なアプリケーションの作成」を体験します。
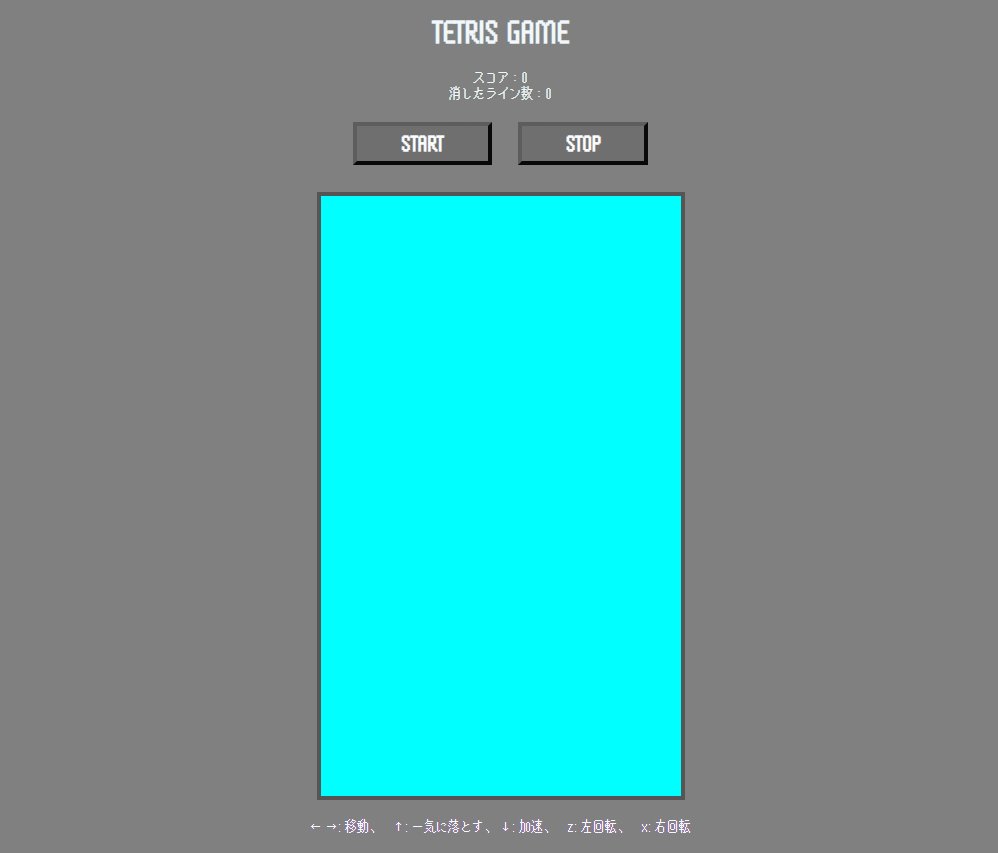
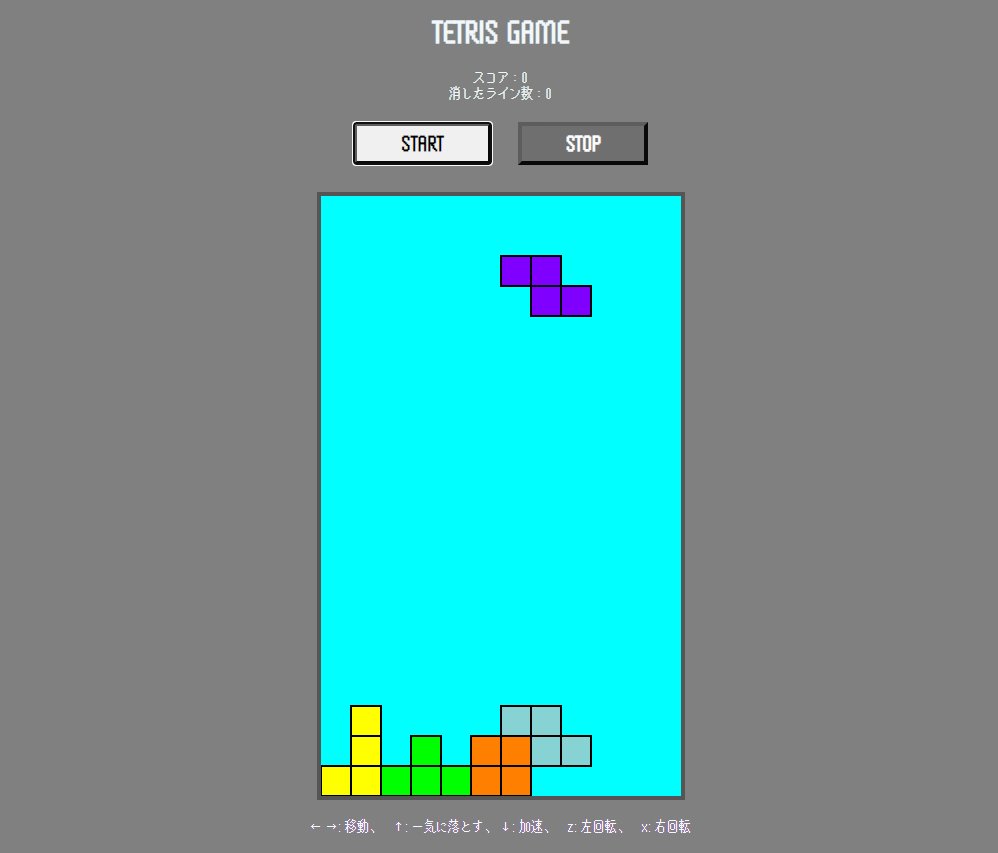
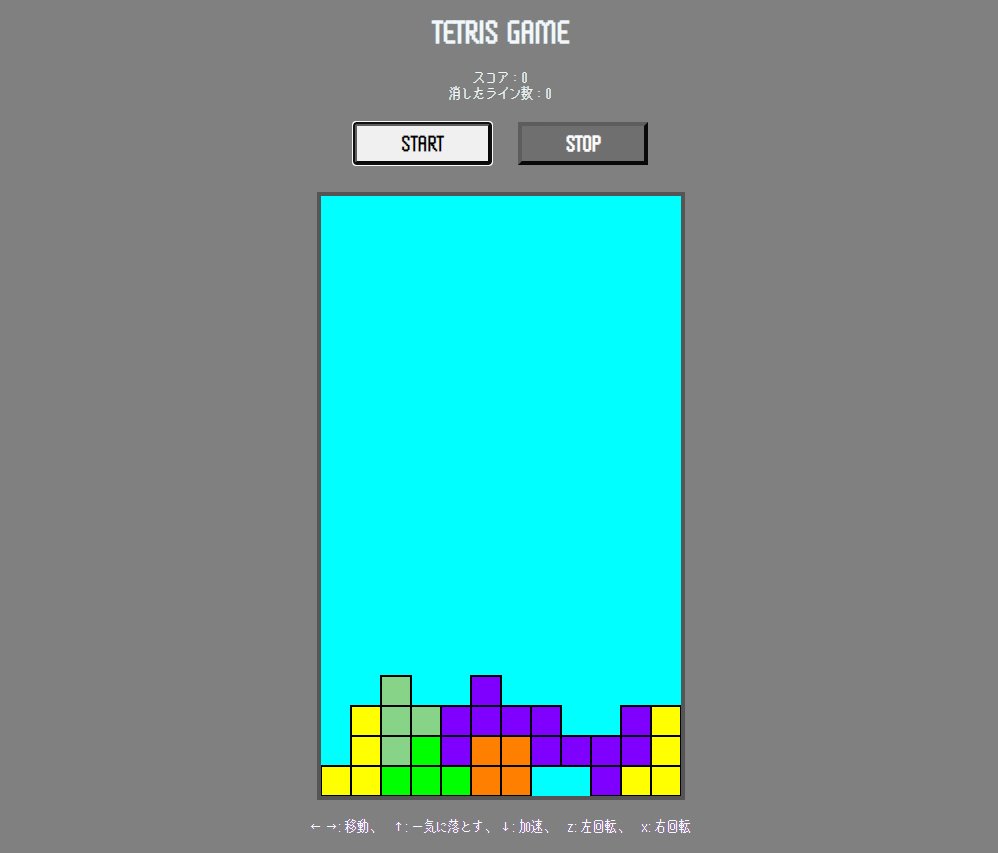
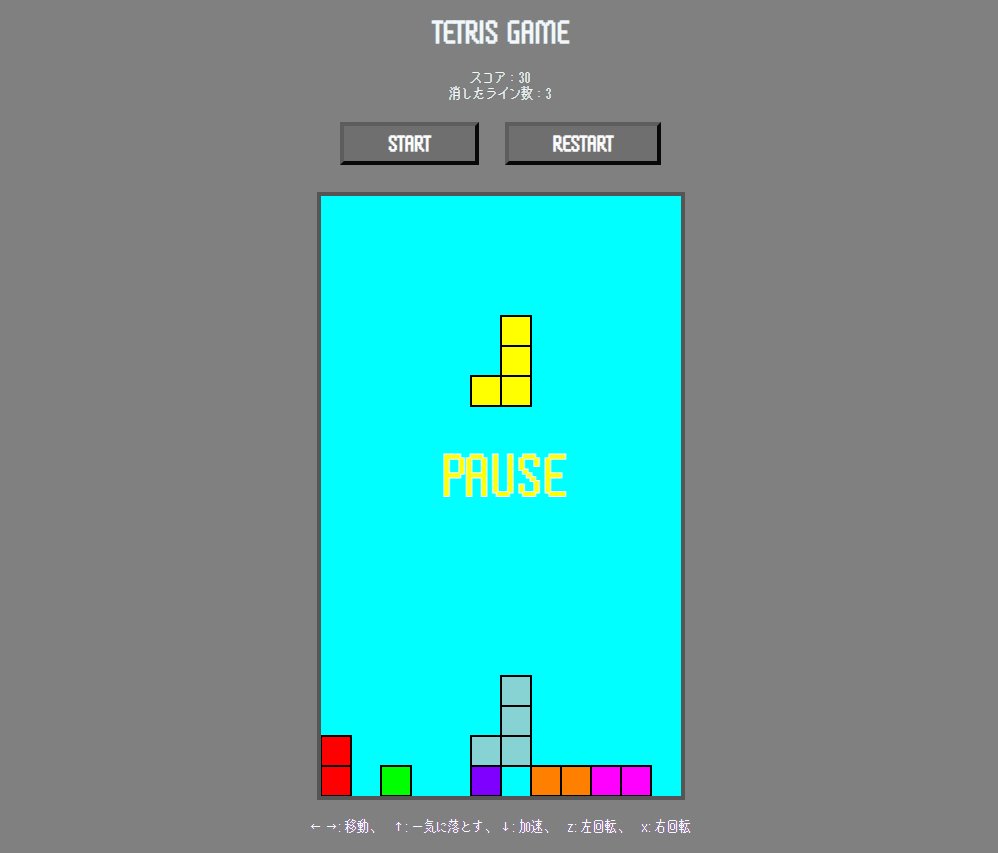
TETRIS | Group Green

URL:https://team-green-recursion.github.io/git-workshop/
運営からのコメント

Very impressed by this tetris game! This project is actually the hardest assignment for beginner’s team dev, and I am glad a team challenged this. More than anything, I really had fun reading the source code and seeing how well this team applied fundamental concepts. They made well use of matrix logic, pre/post processing, evaluation checks, game state loop and the canvas library. The code is broken up by little pieces which makes things easier to read and extend. I also do recommend namespaces for name collisions as the source code is quite large. Great work team!
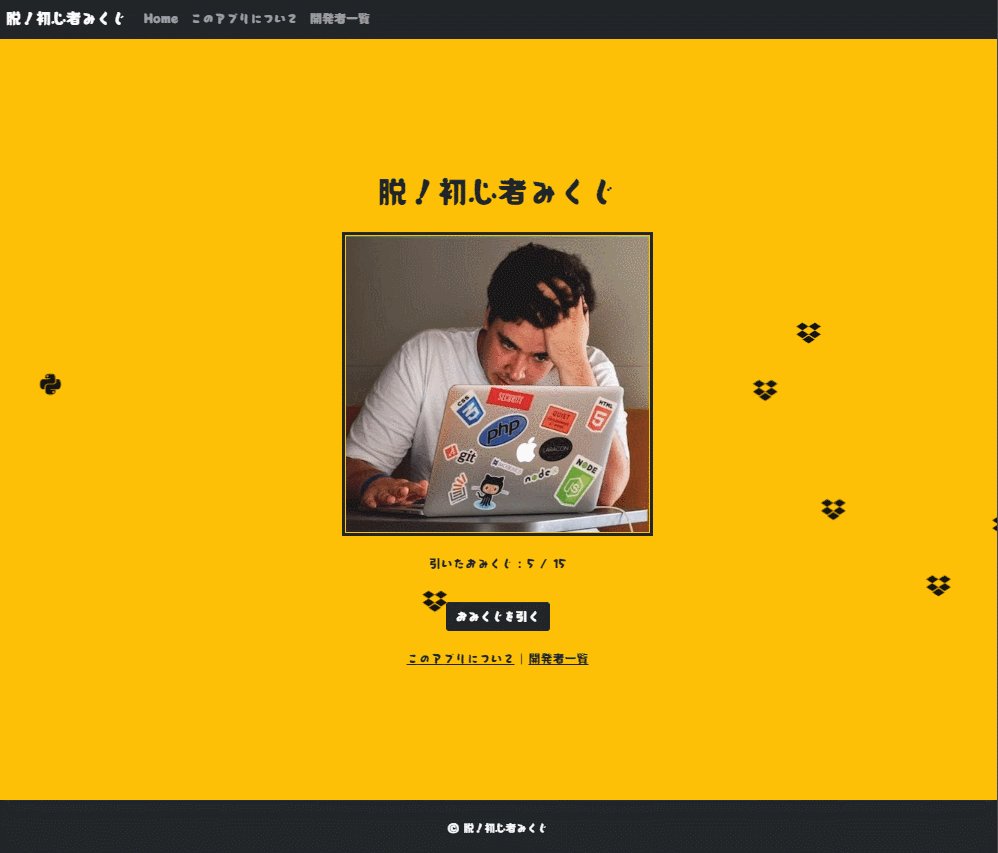
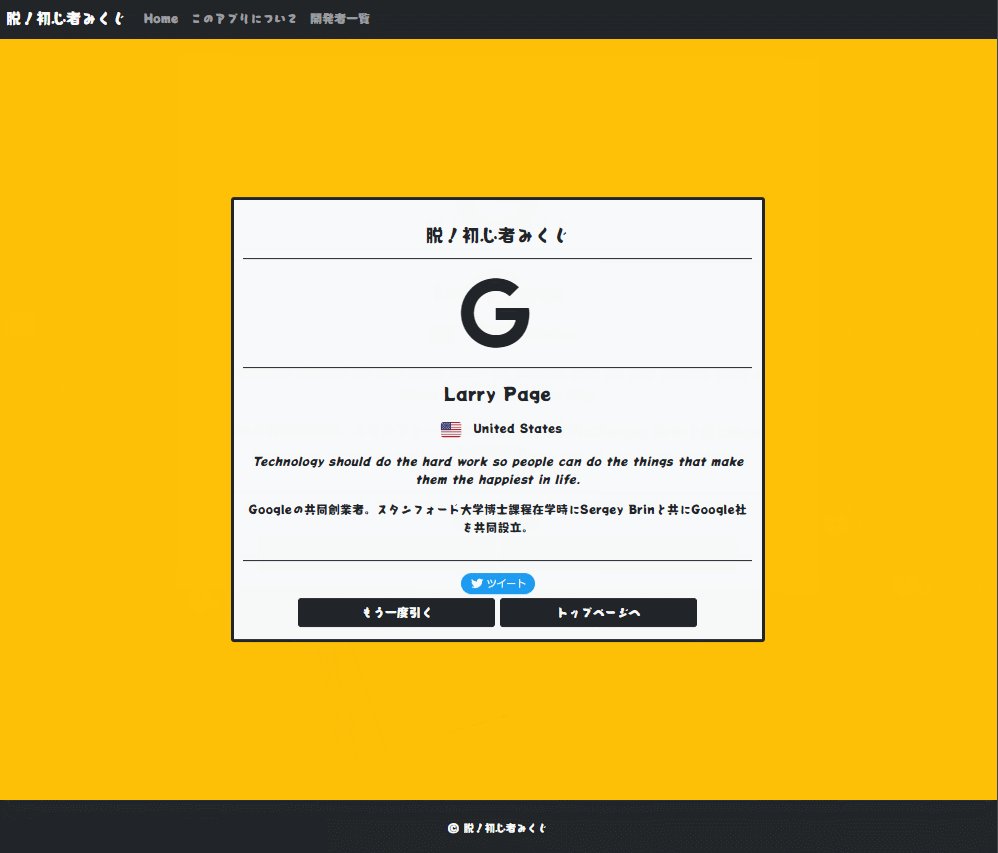
脱!初心者みくじ | Group Yellow

URL : https://yellow-recursion-teamdev.github.io/git-workshop/
運営からのコメント

Another fun project created by our users through the beginner team dev event. This has such a fun great looking design, and incorporated animations. The project mainly involves rendering through JS, and implementing random generation by chance. The team made use of several libraries including twitter’s. Since its a team project, team work and source control management (git) is vital. Hope everyone had fun working on this,
【有料ユーザー限定】チーム開発に参加しよう
Recursionでは、いくつかの条件を満たしたユーザーのみが参加できるチーム開発プログラムがあります。Discordコミュニティで定期的に募集の案内をしていますので、ご興味のある方はぜひご参加ください。参加条件など詳しくはDiscordのチャンネルを確認してください。