いつもRecursionをご利用いただいてありがとうございます。
梅雨が明けていよいよ本格的に暑さが増してきましたね。体調管理など気を付けてしっかり学習を続けていきましょう。
4月、5月は大型連休があったのでチーム開発をお休みしていましたが、6月は実施することができました。今度の成果物もかなりの出来栄えで、なんとGoogle Play Storeで公開されています。後ほど紹介しますが、ゲームとしても面白いのでぜひダウンロードして遊んでみてください。
この記事では、シェアチャンネルに投稿されたRecursionユーザーの成果物とチーム開発での成果物を紹介します。
目次
Recursionユーザーの成果物紹介
Recursionのコミュニティでは、成果物を紹介できるチャンネルがあります。コンテンツ内のプロジェクトや、個人で開発したものなど、ぜひチャンネル内でシェアしてください。
2022年6月中にシェアされたものの中から、今回は4つ紹介します。
To Do List | Koheiさん

Project概要:
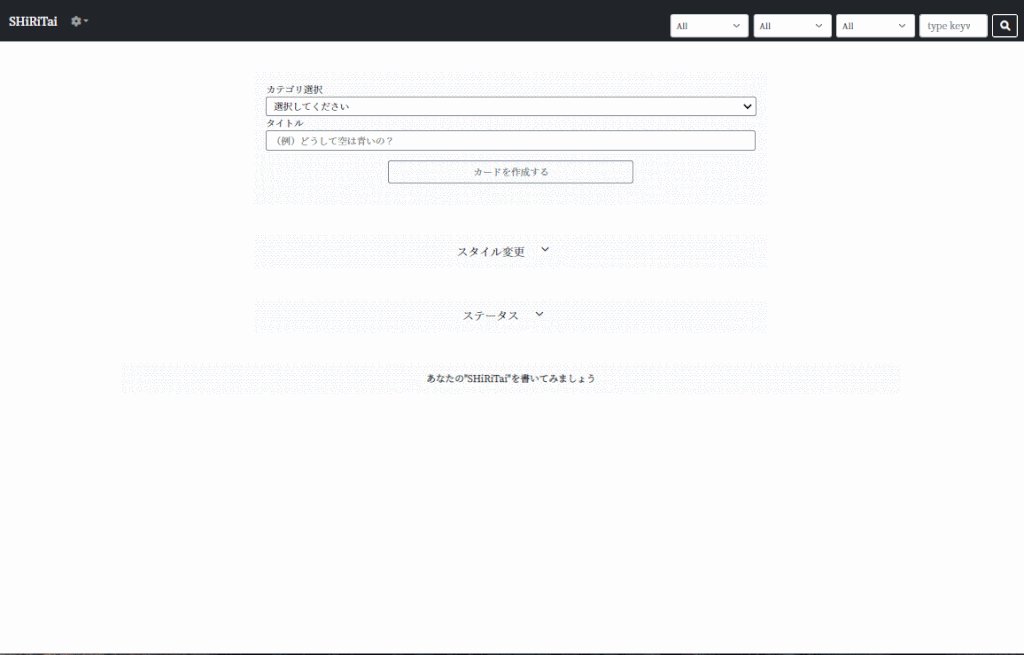
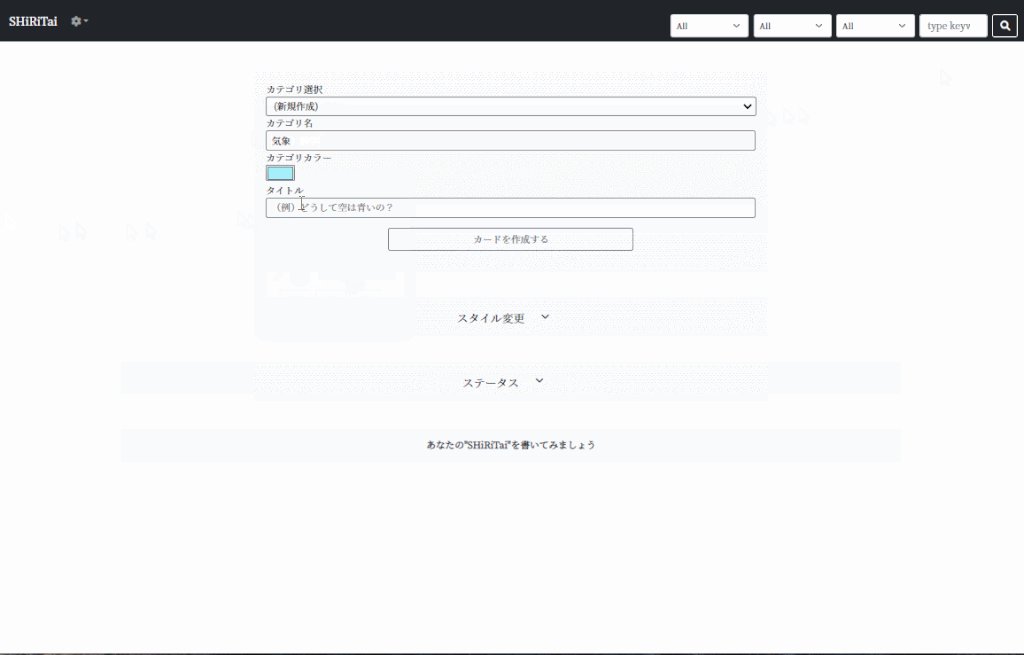
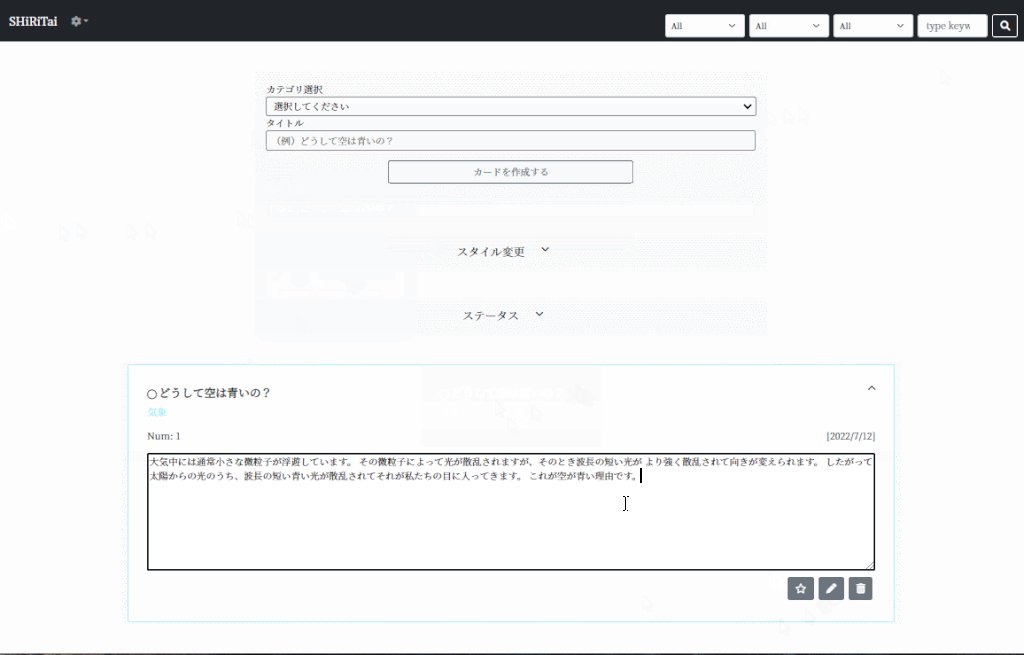
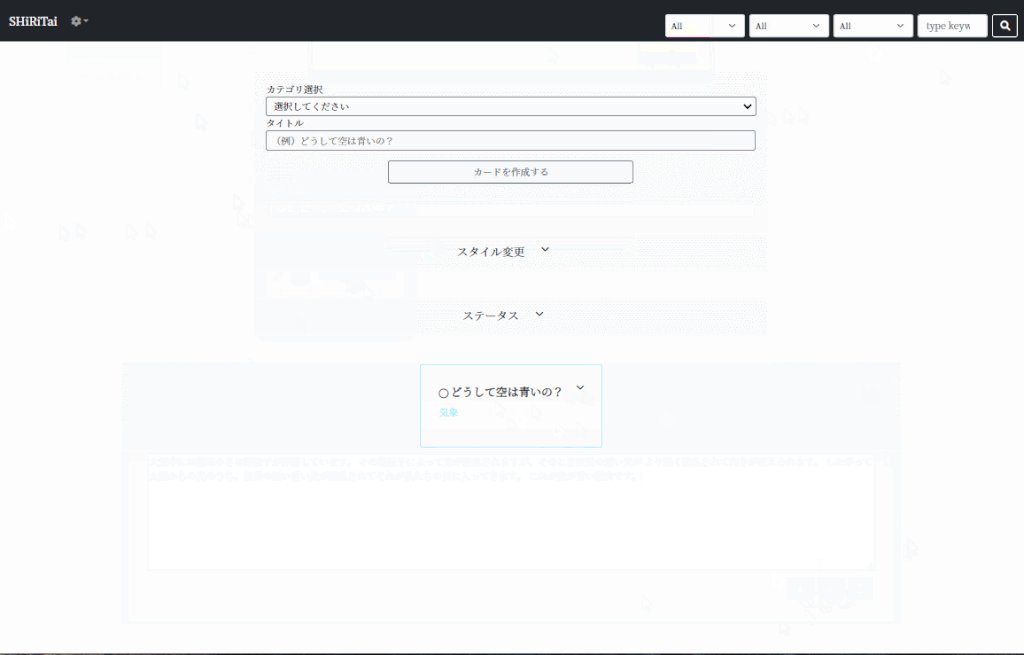
「SHiRiTai」あなたの「しりたい」をカードにしてストックできるアプリです。例えば、「どうして空は青いの?」と考えた時、カテゴリ→気象、カテゴリカラー→水色、タイトル→「どうして空は青いの?」のように入力して、カードを作成します。答えが分かったら、カードの編集ボタンを押して答えを記入できます。また、お気に入りチェックをつけたり、疑問が解決したら解決済みのチェックをつけたりもできます。
カリキュラム:Vue
Github README:https://github.com/khkmgch/ShiRiTai/blob/main/README.md
Github Project URL:https://khkmgch.github.io/ShiRiTai/
運営からのコメント

Great work on this todo list on vue.js, and its storage. For login and permanent storage on servers, you will need quite the setup in the backend. While you could do this with just Intermediate knowledge, I highly recommend to do the OOP course and then pickup a full stack (or backend) framework.
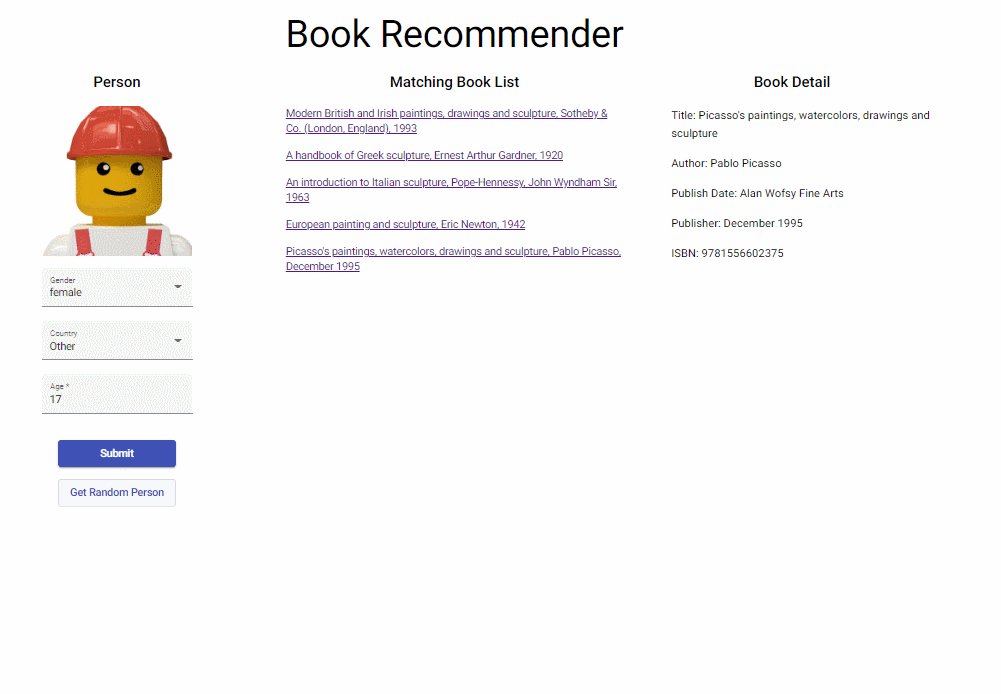
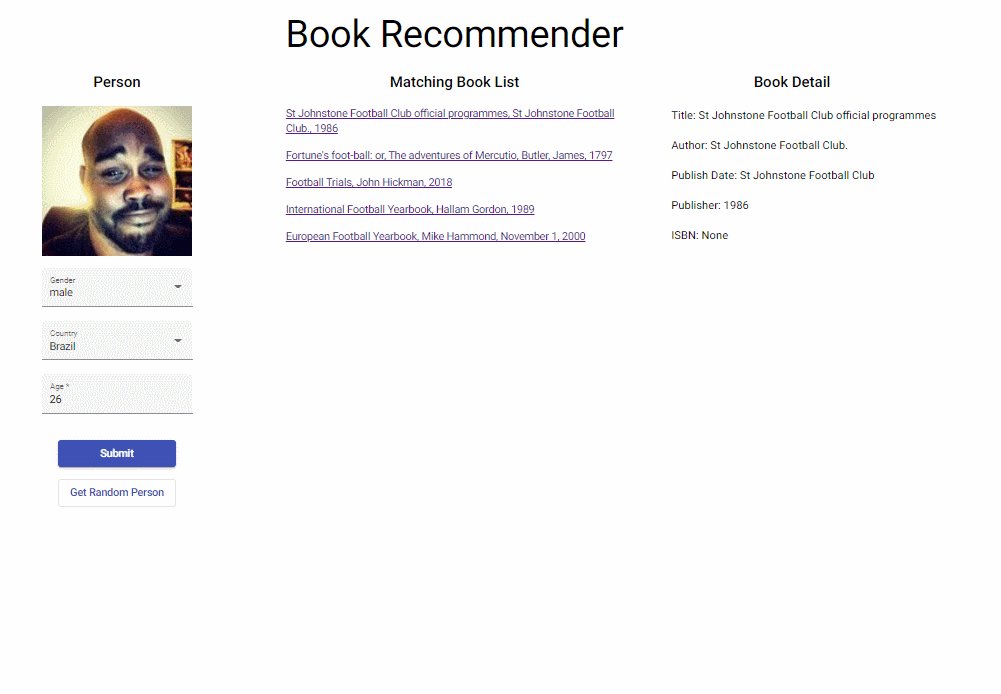
Book Recommender | m2mt_lさん

Project概要:
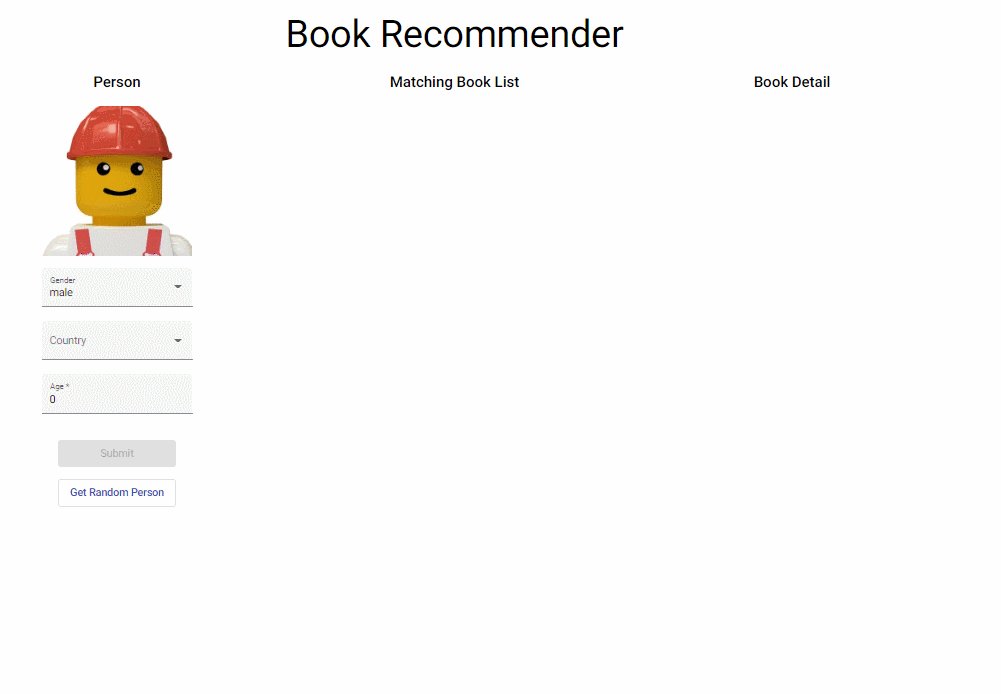
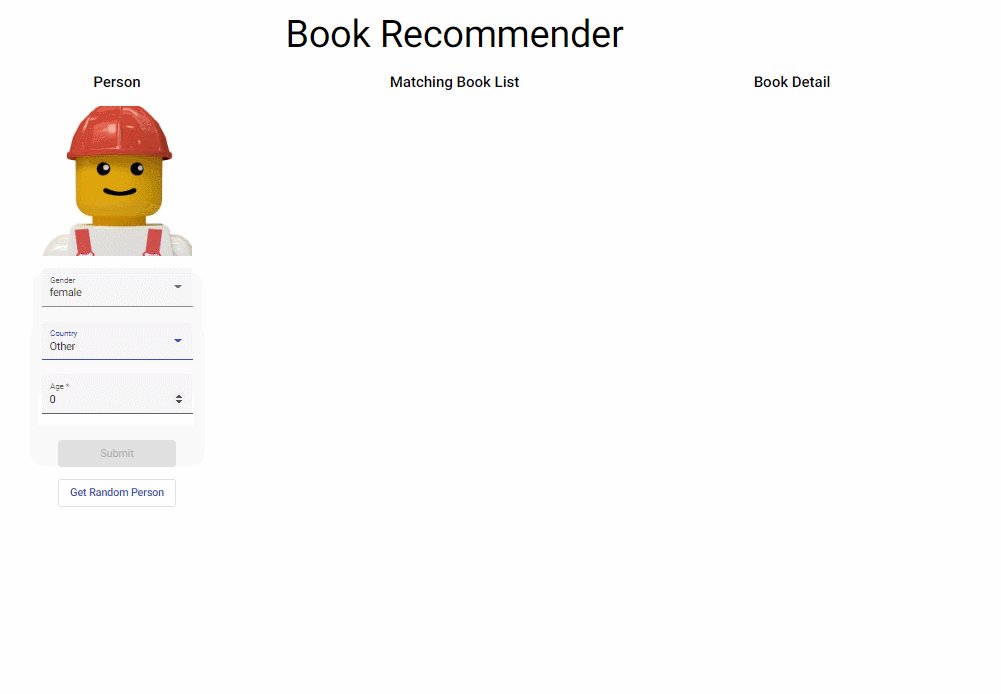
ユーザーに関する情報(性別、国、年齢)を入力するとユーザーにマッチする本をレコメンドします。手動で入力することも、ランダムのユーザー情報を取得することも可能です。
カリキュラム:Angular
Github URL:https://github.com/m2mt-l/book_recommender
Github Project URL:https://m2mt-l.github.io/book_recommender/
運営からのコメント

Thanks a lot for sharing this Angular project! This is a good initial project to kick off angular knowledge. Modern Angular is quite strict which makes it a good fit for scalable projects.
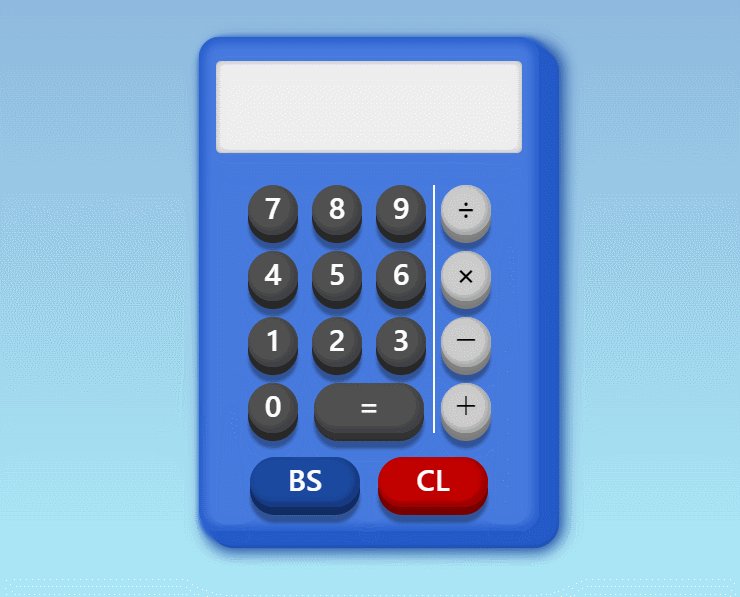
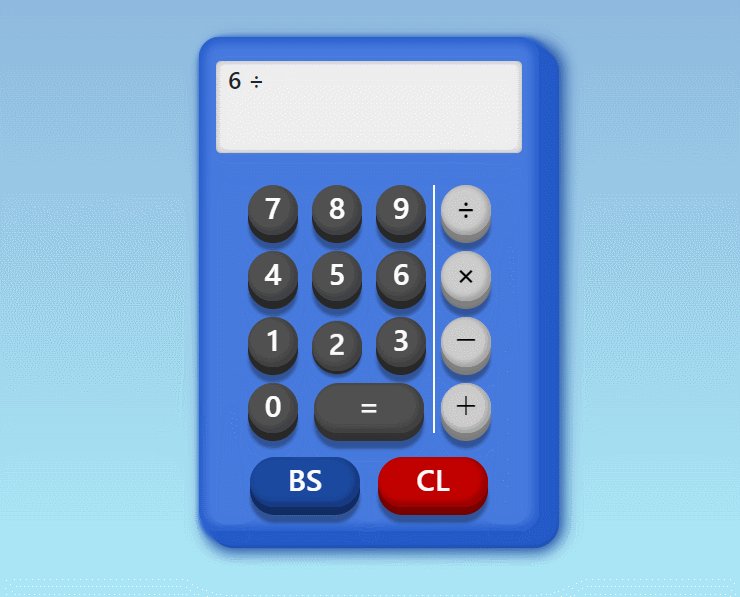
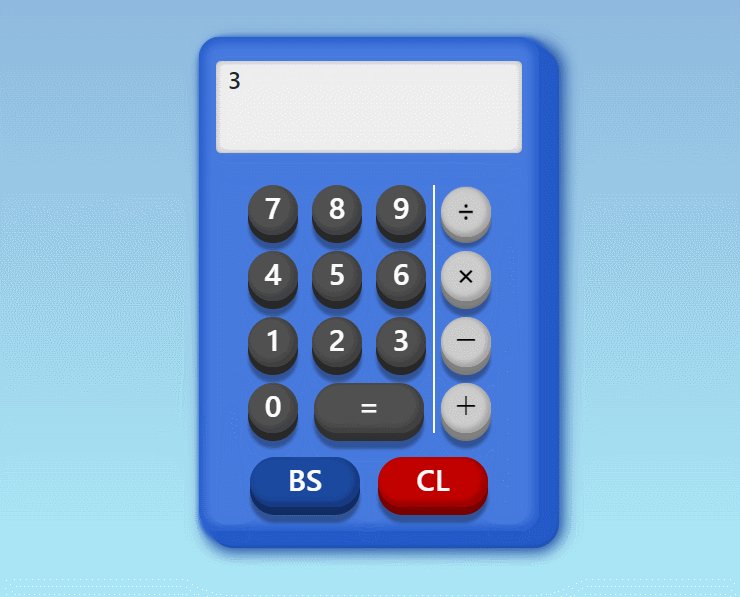
Calculation App | Hirotadaさん

Project概要:
電卓アプリです。キーボード入力は下記のように対応しています。
- Esc:CLボタン
- Backspace:BSボタン
- Enter:=ボタン
数値、演算子キーはボタンアイコンと同じものに対応しています。負の数の計算も可能です。
カリキュラム:Vue
Project URL:https://hirotada-t.github.io/CalculationApp/
GitHub URL:https://github.com/hirotada-t/CalculationApp
運営からのコメント

Very impressed with the quality of this application, from the design to the animations. It feels smooth and responsive, and it pops. I see you are making use of transform functions which I also recommend over writing frames, unless what you are going for is very specific or needs calculations through js.
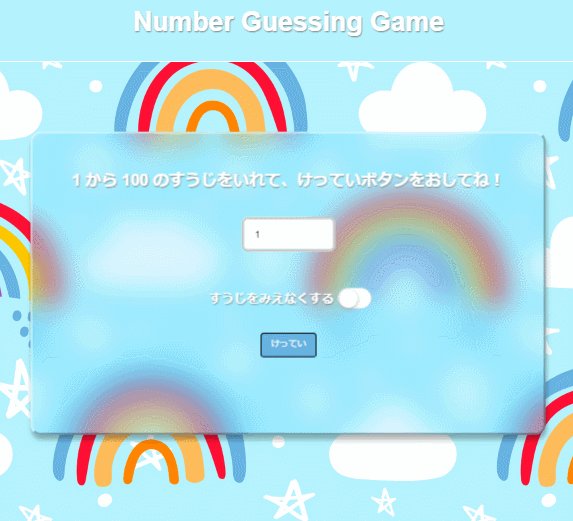
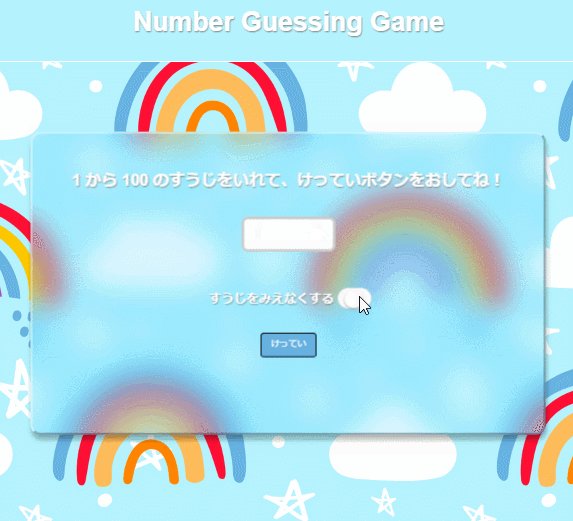
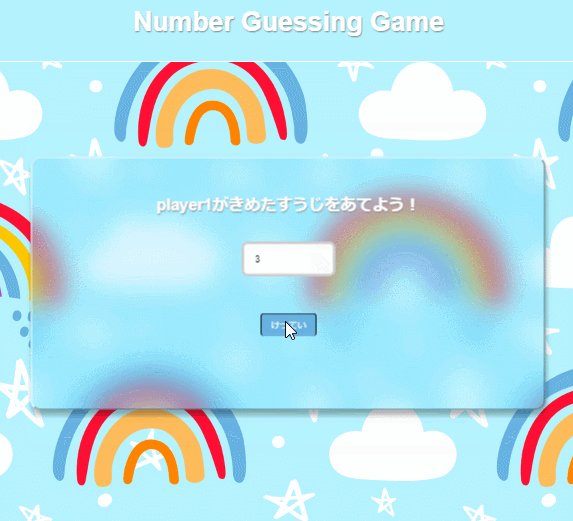
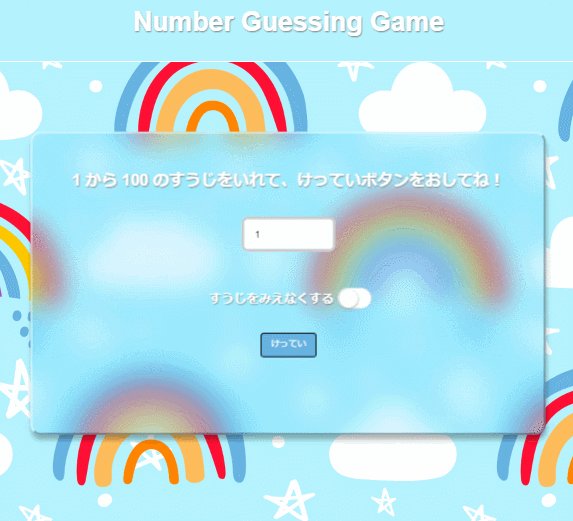
Number Guessing Game | レイナさん

Project概要:
プレイヤー1が入力した数字をプレイヤー2があてるゲームです。息子が遊べるように子供用の見た目にしました。1人でプレイするときには、「プレイヤー1のすうじをみえなくする」を選択してください。プレイヤー2が選んだ数字が、どれくらい正解から離れているか画像とメッセージで教えてくれます。
カリキュラム:Angular
StackBlitz URL:https://stackblitz.com/edit/nunber-guesser?file=src/app/guess/guess.component.ts
StackBlitz Project URL:https://nunber-guesser.stackblitz.io/
運営からのコメント

The design looks exactly like something designed by you Reina, fun guessing game. I do agree that angular has a steep learning curve, from typescript to transpiling to dependency injection. I do recommend that you dive into how to build angular projects but only if you are planning to dive more deeper into Angular.
チーム開発で作成した成果物
Recursionでは、未経験でも実務に近い環境を体験できるチーム開発プログラムを行っています。ユーザーは1か月間、チームメンバーとともに1つのプロジェクトを完成させます。
今回のチーム開発での成果物はなんとGoogle Play Storeで公開されています。ダウンロードしてぜひ遊んでみてください。
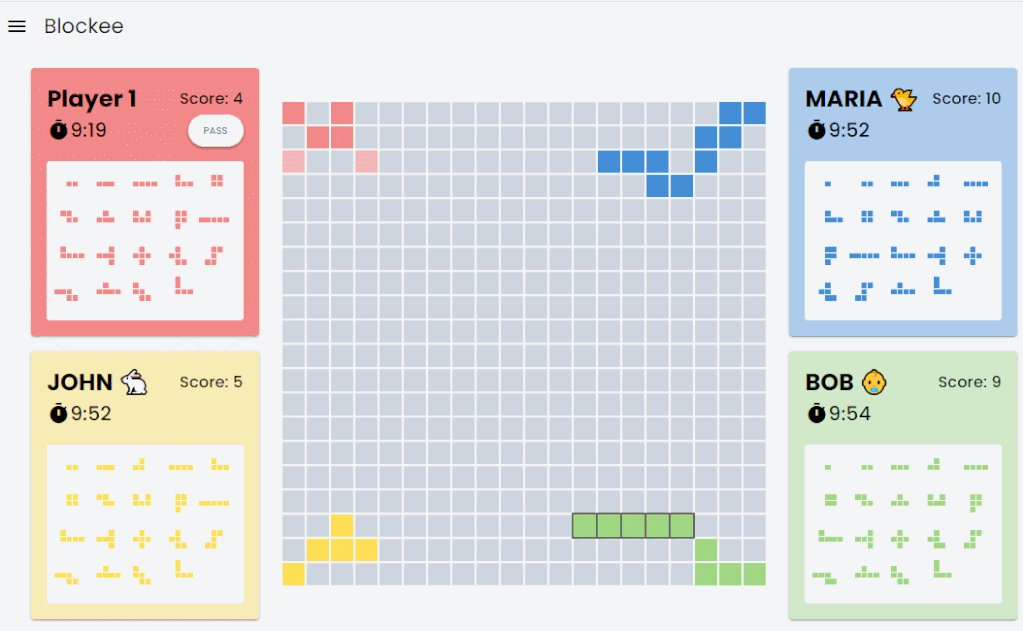
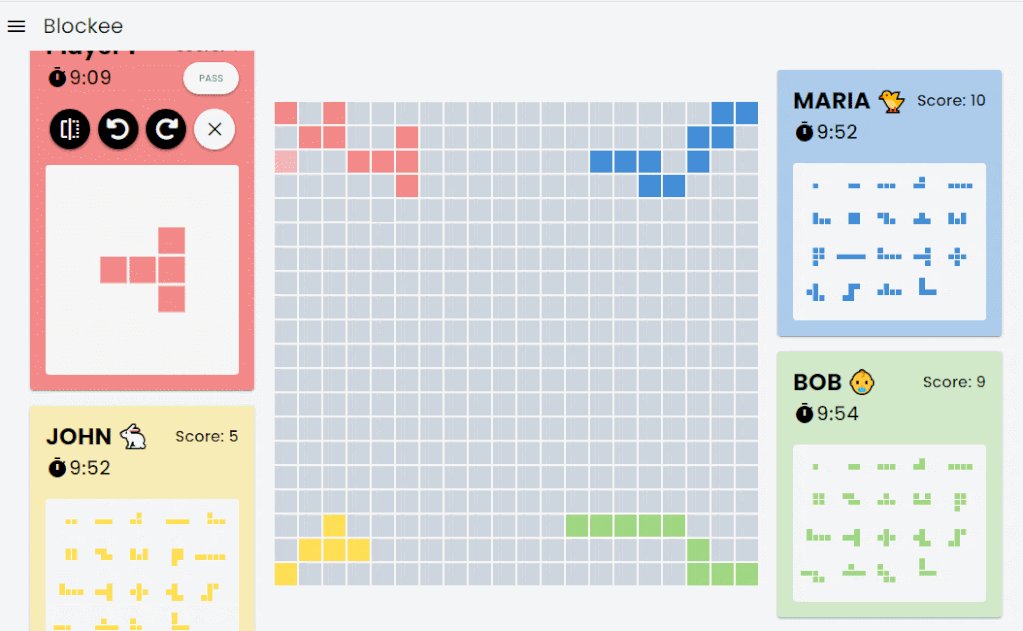
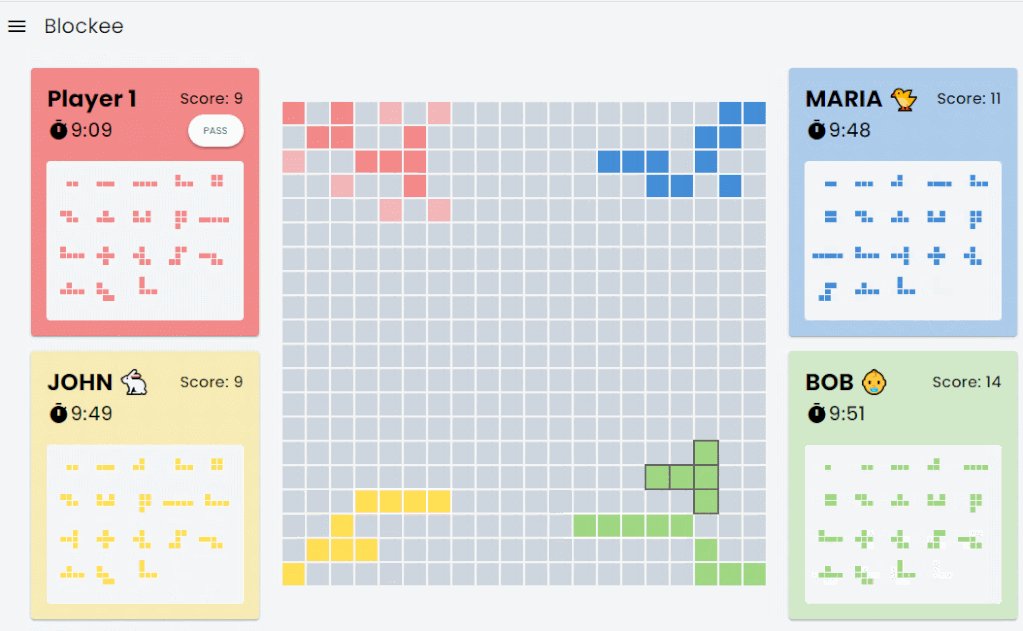
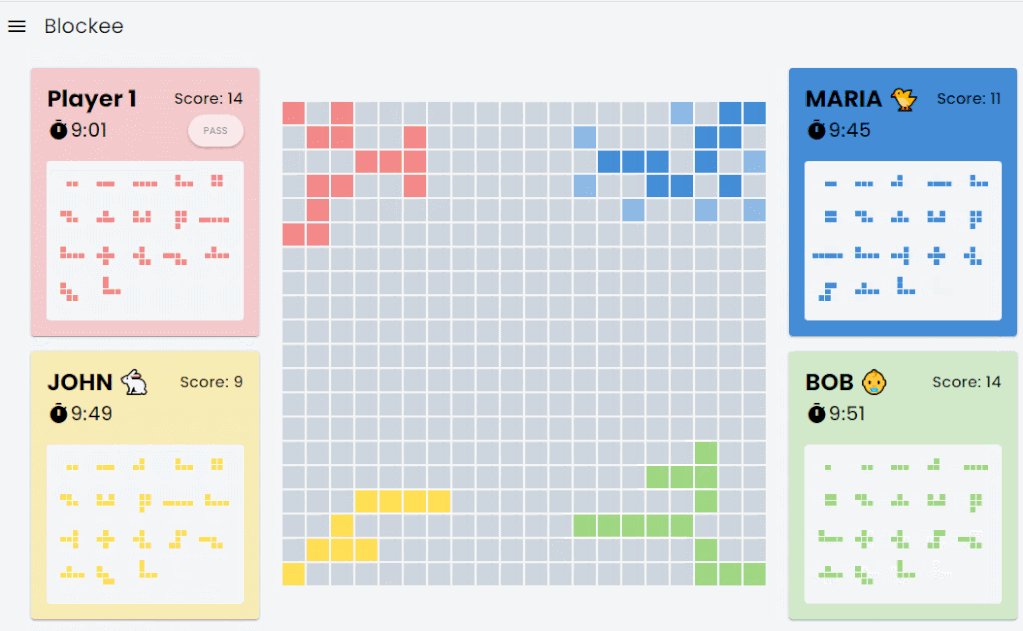
Blockee |Group P

Project URL : Blockee
Project概要:
Blockeeは、ブロックスという人気ボードゲームを元に作成した陣取りゲームです。プレイヤーが順に自分の色のブロックを並べていき、最後に残っているブロックが少ない人が勝ちです。ブロックはいろいろな形があって、接点を合わせるように並べていきます。
チーム開発に参加したユーザーのコメント
Aさん:
このプログラムを通して
- Vue/Quasar での開発の仕方
- CanvasAPI
- ボードゲームなどのCPUの実装法
などを学びました。今後はExpress、Socket.ioなどを学び、オンラインでのプレイヤー対戦の実装にも挑戦してみたいです。
チーム開発は二回目でしたが、今回もチームメンバーからたくさんの刺激を受ける事で個人では得られない学びがあり、プログラミングだけではなく、チームメンバーとしてももっと成長したいというモチベーションになりました。
一ヶ月間本当にありがとうございました!
Bさん:
現状の立ち位置として、力不足を実感しました。今後の取り組む姿勢として、焦らず地道に学ぶ中で、できることを増やしていければと思います。できることは少なかったですが、良い刺激になりました。 />カリキュラムだけだと、受け身だったり、自分の枠内でしか発想できなかったりしていました。
今後も定期的にチーム開発に参加して、スキルアップしていきたいと思います。
Cさん:
1ヶ月とても楽しくて充実していてあっという間でした。一人で勉強していては得られない刺激をみなさんからたくさん受け「もっと頑張ろう」と思えました。もしまたご一緒できたらその時はよろしくお願いします!
メンターをしてくださったKwonさん。いつも早朝(というかほぼ深夜)にもかかわらずMTGしてくださりありがとうございました!コードレビューをいただくのも今回が初めての経験で、いつもたくさんの学びがありました。
運営からのコメント

This project went above my expectations, I made a whole video on it. It was fun playing and seeing how this team created the CPU logic. For those who have yet to watch the video, go take a look as I do full coverage on this team project. Hope this encourages others to join the team development program. There is no need to worry about the level of completion, what matters is the output.
【有料ユーザー限定】チーム開発に参加しよう
Recursionでは、いくつかの条件を満たしたユーザーのみが参加できるチーム開発プログラムがあります。Discordコミュニティで定期的に募集の案内をしていますので、ご興味のある方はぜひご参加ください。参加条件など詳しくはDiscordのチャンネルを確認してください。