いつもRecursionをご利用いただいてありがとうございます。
あっという間に3月。日本では卒業、就職の時期ですね。学生Recursionユーザーの中からも、ソフトウェアエンジニアとしての内定をいただいた方がどんどん増えていて、報告を聞く度に嬉しく思っています。
それでは、今月のRecursionユーザーによる成果物を紹介します。
目次
Recursionユーザーの成果物紹介
Recursionのコミュニティでは、成果物を紹介できるチャンネルがあります。コンテンツ内のプロジェクトだけでなく、個人で開発したものなどもぜひチャンネル内でシェアしてください。
2022年2月中にシェアされたものの中から、今回は3つ紹介します。
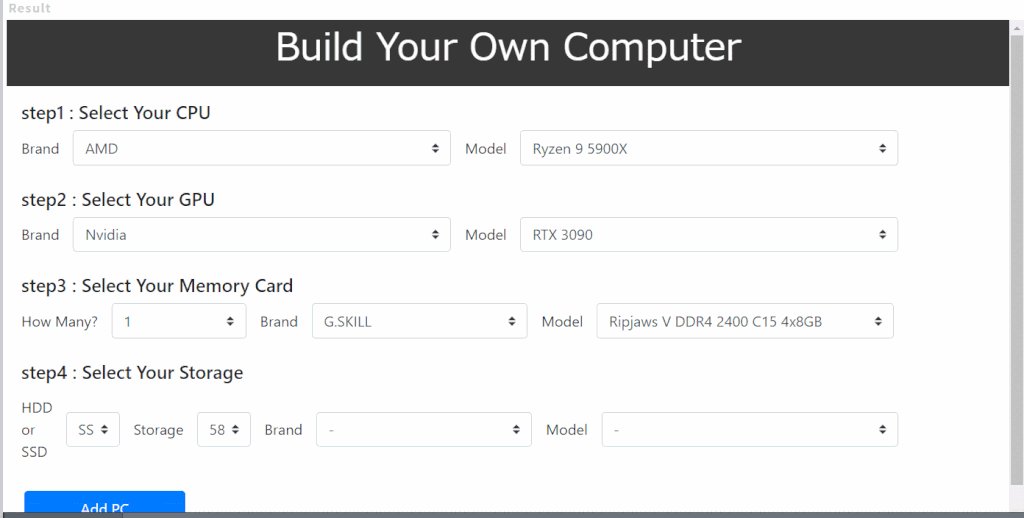
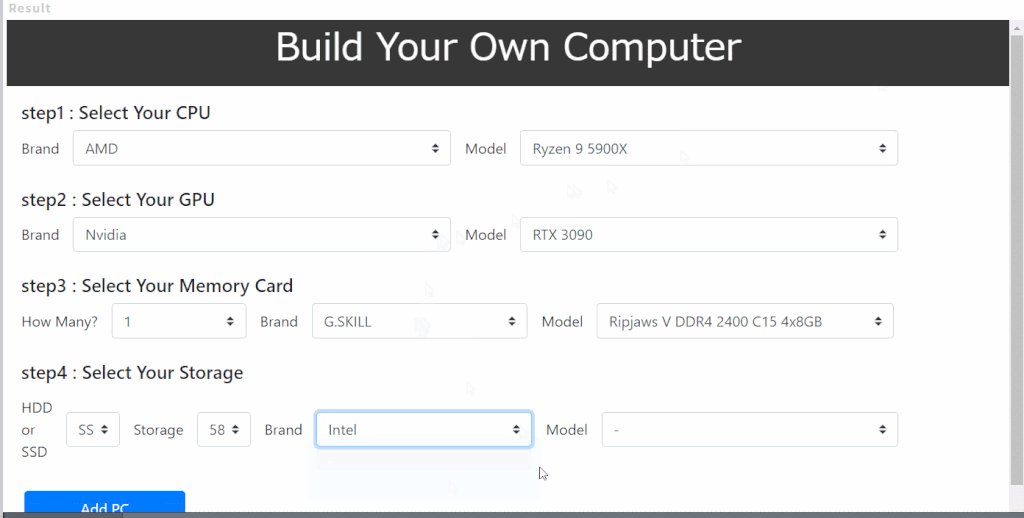
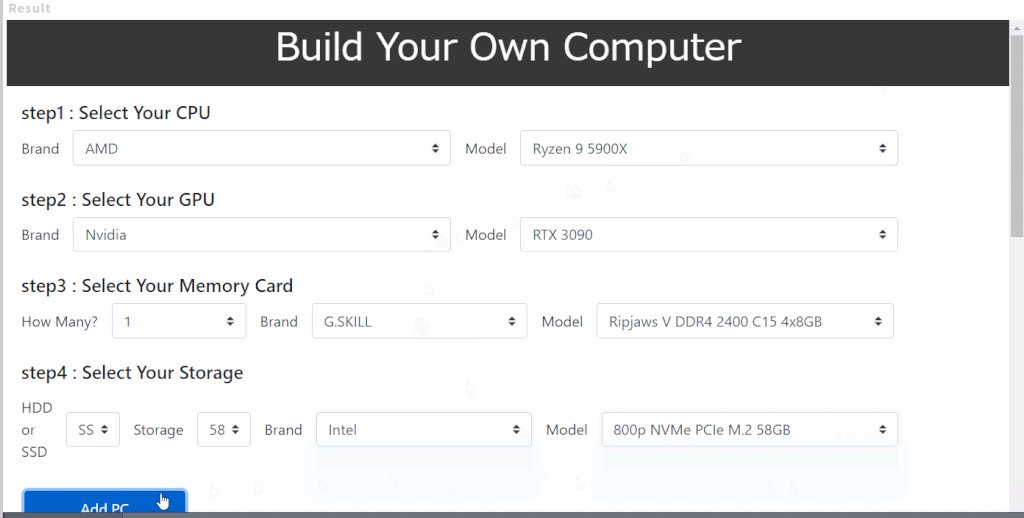
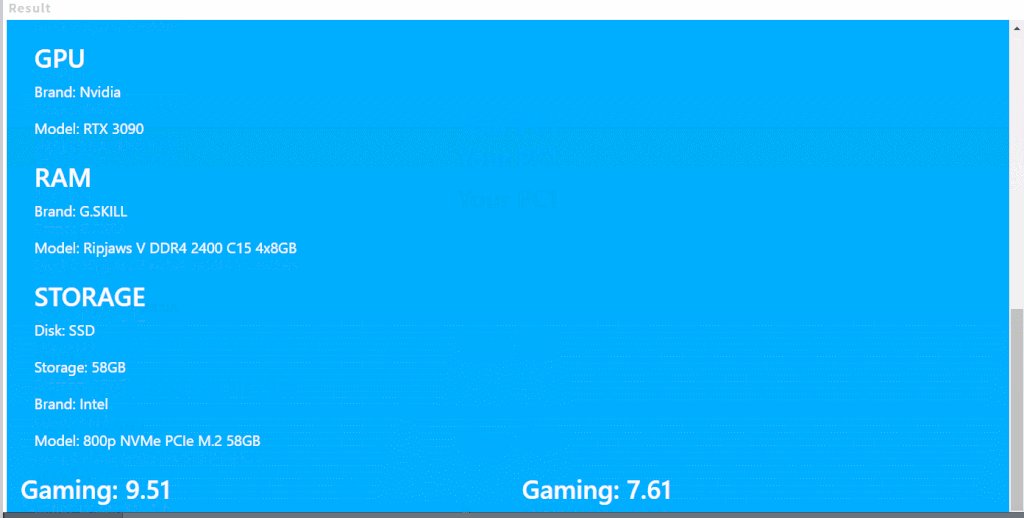
Computer Builder | kobamさん

Project概要:
CPU、GPU、メモリーカード (RAM)、ストレージ (HDDまたはSSD) を選択してコンピュータを構築し、最終的なスコアに基づいて性能 (ゲーム用、作業用)を比較するアプリケーション。
カリキュラム:コンピュータサイエンスプロジェクト
URL : https://recursionist.io/share/kobam/lessoncode/396/htmlRunner1
GitHub : https://github.com/T-Kobam/ComputerBuilder
運営からのコメント

Great work on reading data and rendering it to the user. This project is an example of accessing data from a server and handling it. The kind of data you handle will vary from project to project. Also good work on asynchronous data and using callable objects/lambda functions.
プロジェクト5 Black Jack | tomoさん

Project概要:
ブラックジャック。プレイヤー名を入力してゲームを開始します。ベット金額を決定後、それぞれのアクションを行います。ベーシックストラテジーチャートを用いた行動選択とモンテカルロ法を用いた投資法を導入しCPUを強化しました。
カリキュラム:コンピュータサイエンスプロジェクト
Github URL : https://github.com/tomo1818/BlackJack
Github Page : https://tomo1818.github.io/BlackJack
運営からのコメント

I enjoyed playing against the CPU here. Amazing job implementing it! This project is a very hard, and tests your software design skills. On top of this you did it in TypeScript and organized the codebase accordingly. One of the nice things about encapsulation, is you can hide the logic of where state is and how its updated, by making many of the functions/variables private like you did in View.ts. They are not meant to be reused like your models or controllers.
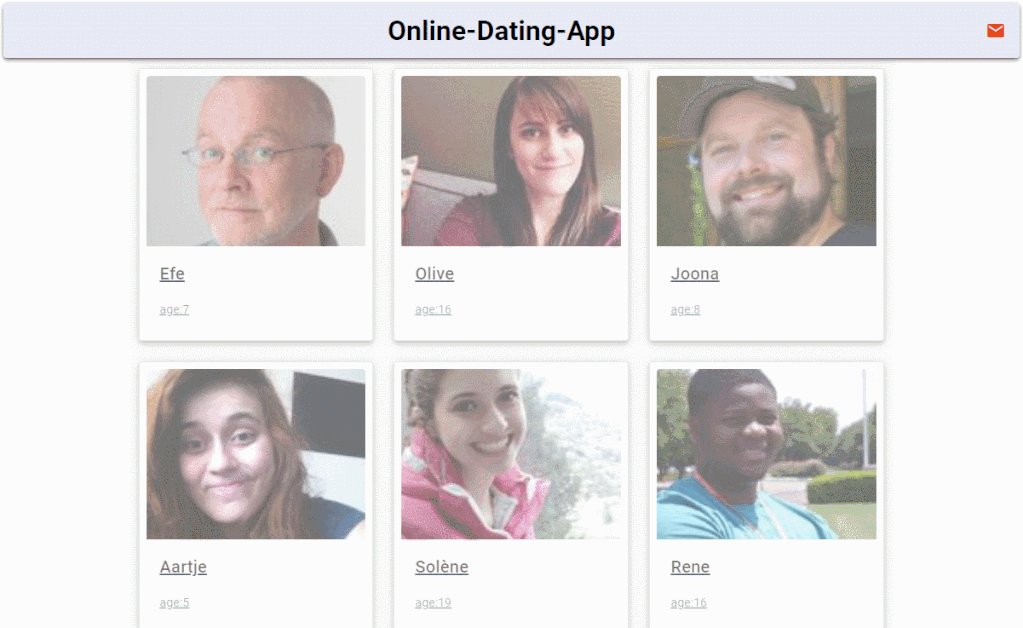
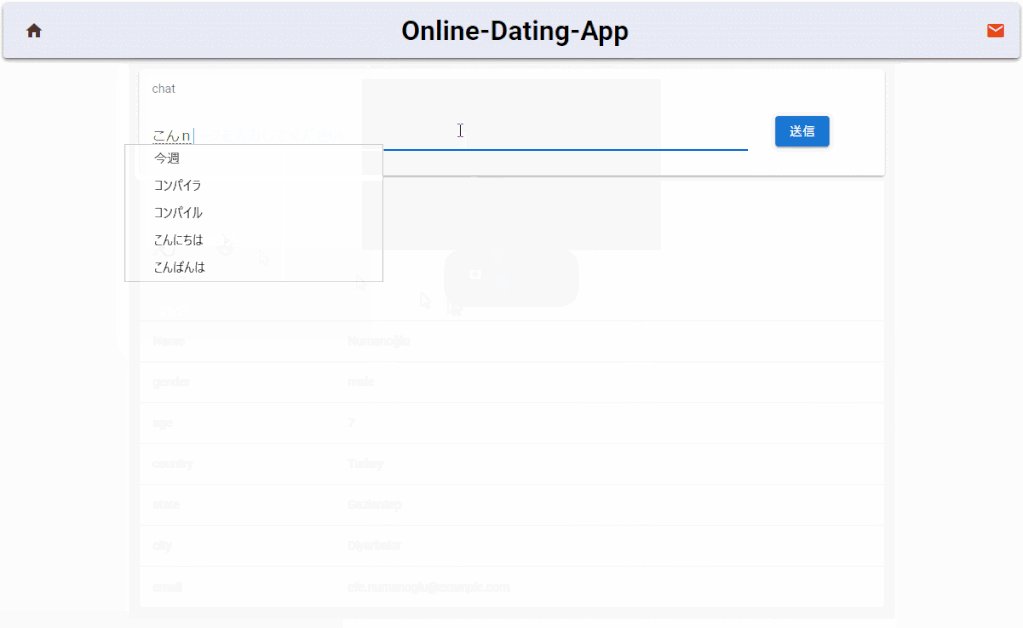
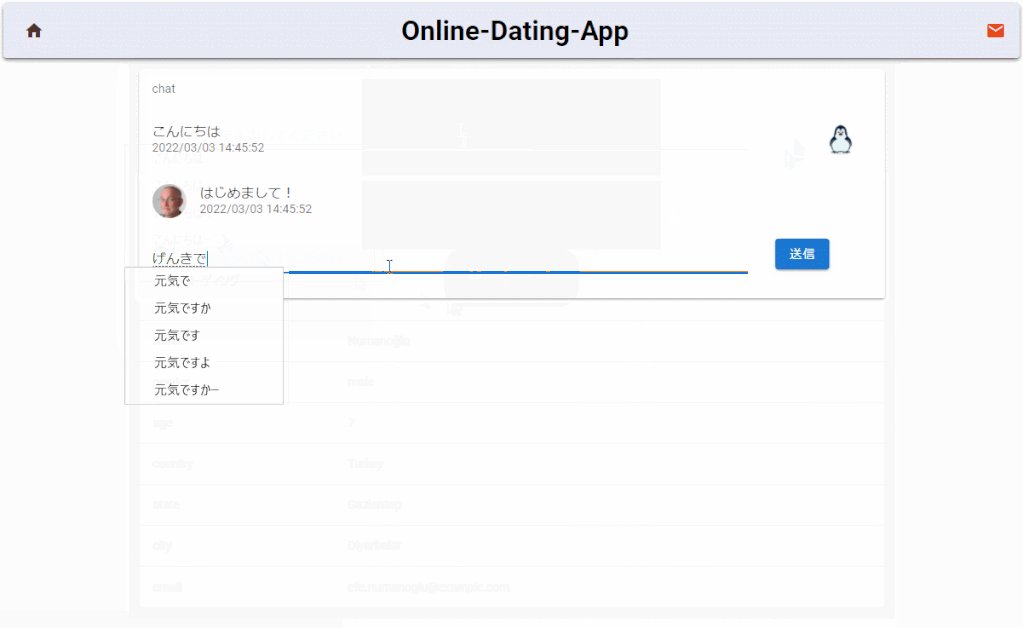
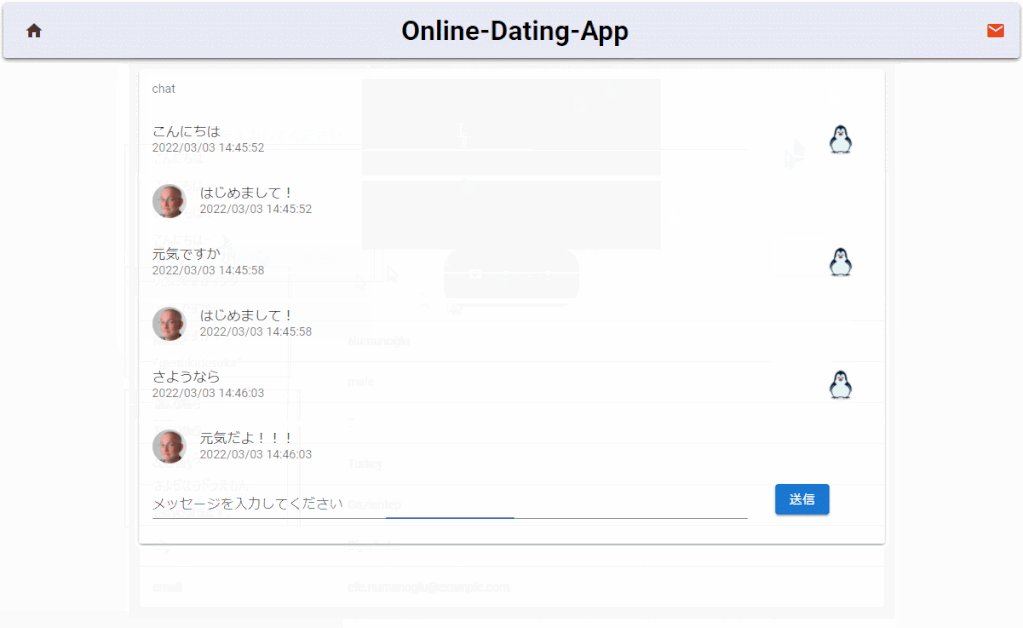
Online Dating App | hakkyさん

Project概要:
オンラインマッチングアプリです。
- ユーザー一覧ページからユーザーをクリックすると、そのユーザーの詳細ページに遷移します。
- ユーザー詳細ページからメッセージボタンをクリックするとそのユーザーとチャットができます。
- ヘッダーのメールアイコンをクリックするとメッセージリストへ遷移します。
- メッセージリストページでは、チャットした各ユーザーとの最後に投稿したメッセージと時間が確認できます。
- メッセージ、投稿時間をクリックするとチャットページへ遷移します。
- ヘッダーのホームアイコンをクリックするとユーザー一覧ページへ遷移します。
カリキュラム:Vue
デモページ(GitHub Pages) : https://hata8341.github.io/online-dating-app/
ソースコード(GitHub) : https://github.com/hata8341/online-dating-app
運営からのコメント

This project is an output prompt for Vue, and a good example of why Vue is used and how its used. Components, reusability, and how data flows are a big part of it. While the design can use some work, and its not really live data, the code itself won’t really change much in actual production. If users are able to complete this project then they grasped Vue for the most part.
チーム開発で作成した成果物
Recursionでは、未経験でも実務に近い環境を体験できるメンターシッププログラムやチーム開発を行っています。ユーザーは1か月間、チームメンバーとともに1つのプロジェクトを完成させます。その中から今回は2チームを紹介します。
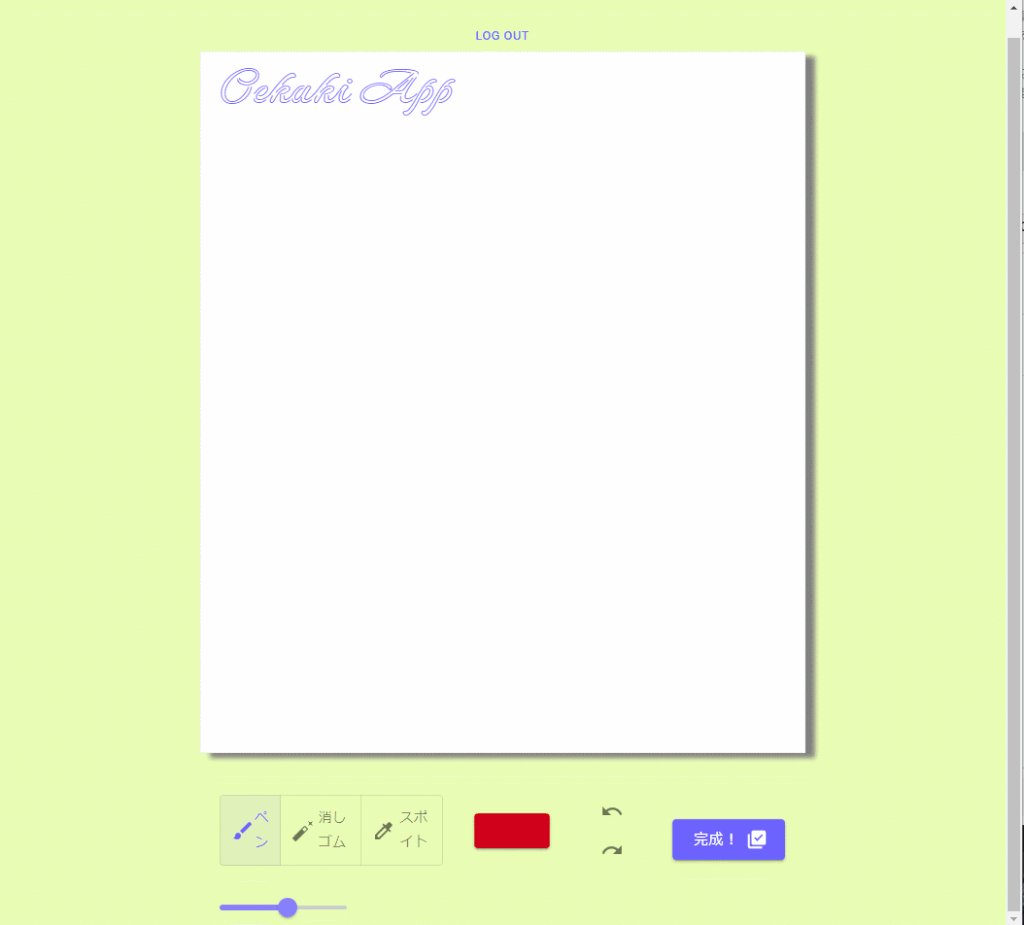
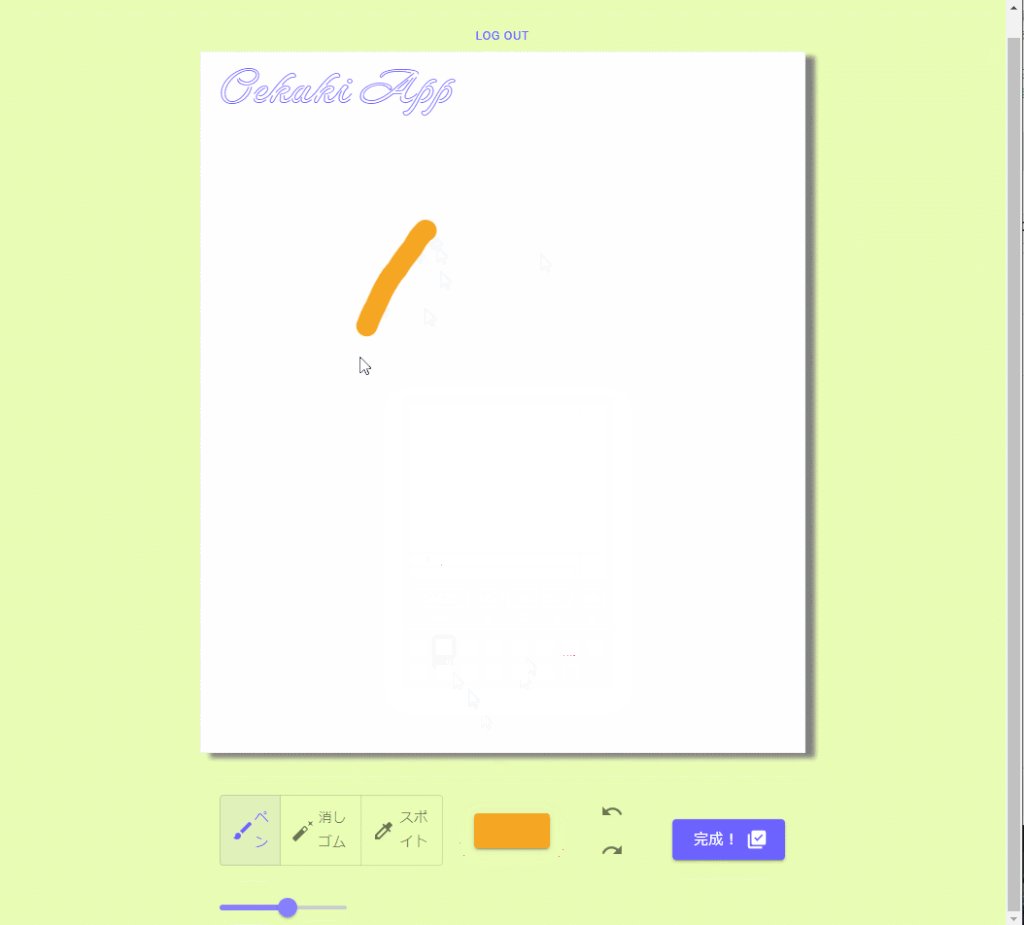
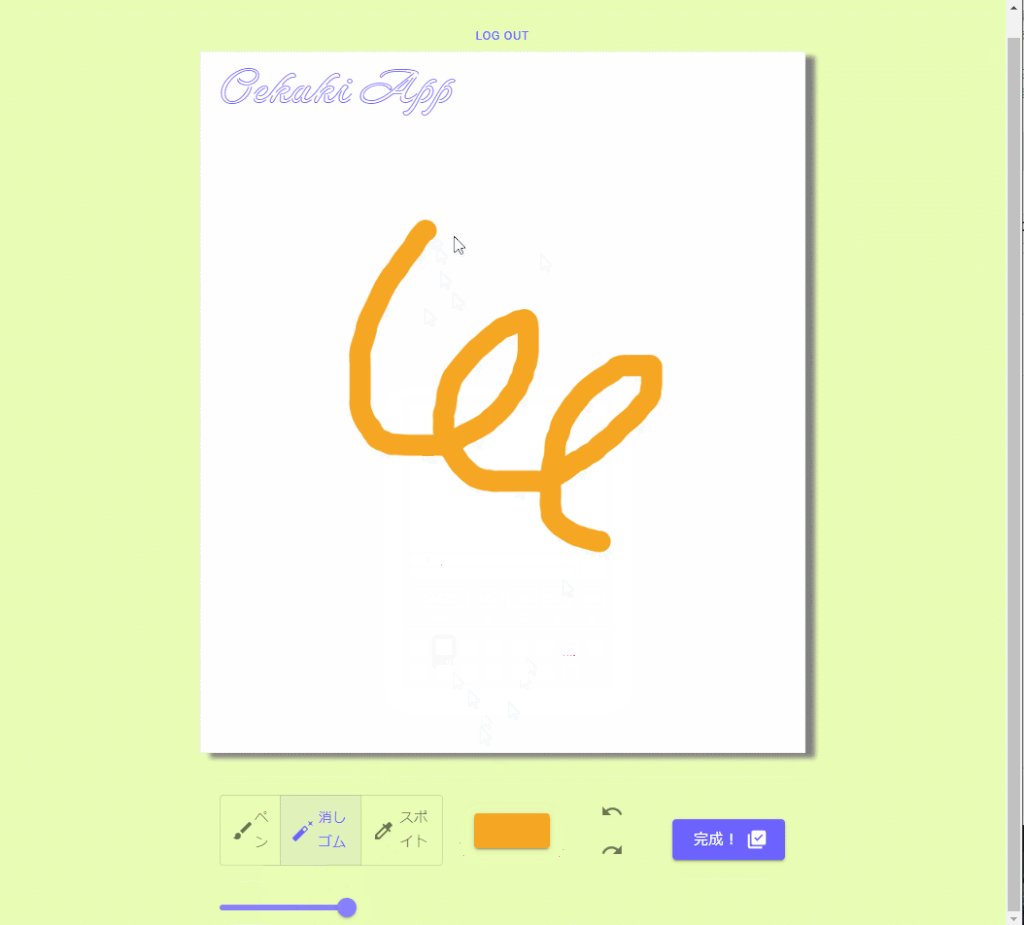
Oekaki App| GroupM

チーム開発に参加したユーザーのコメント
このプログラムを通して、Gitの使い方、issueを立ててタスクを管理する方法、技術選定やどのプラットフォームを使うかなど、色々なものを繋ぎ合わせて一つのものを作り上げることを学びました。
今後は、React、Django、Docker、Heroku、netlify、CI/CDなど今回触れたり知ったりしたものを学んでいきたいです。
開発中は皆さん本当に優しくて、基礎的なことからデザインや考え方など多くのことを学ばせていただきました。自分よりも経験も知識量も豊富な方と一緒に開発させていただいたことで、自分が触れたことのなかったものや開発手順などを知ることができたので、自分の成長に繋がったと思います。参加できてよかったです。本当にありがとうございました!!
URL : https://oekaki-app.netlify.app/
運営からのコメント

Great job implementing this drawing tool! I am impressed by the high quality of drawing tool itself, its responsiveness. Not to mention all the regular backend features that had to be in place to make this live. There are some features that would be nice to add on, however, like folders, saving, and sharing for this to be fully featured but the main objective was the drawing itself. This serves as a great portfolio project.
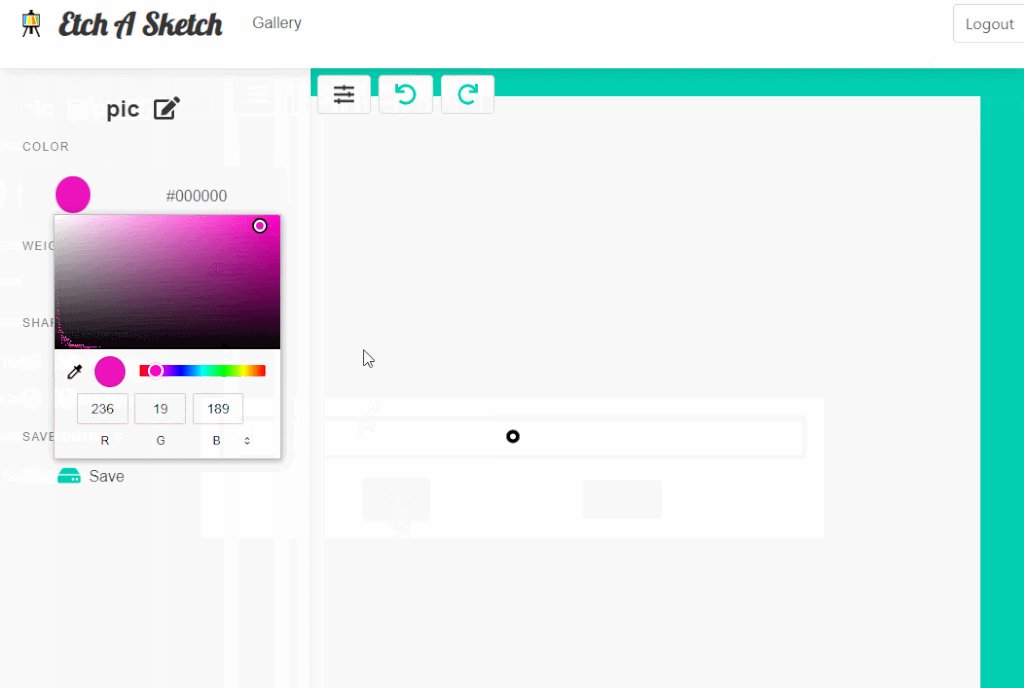
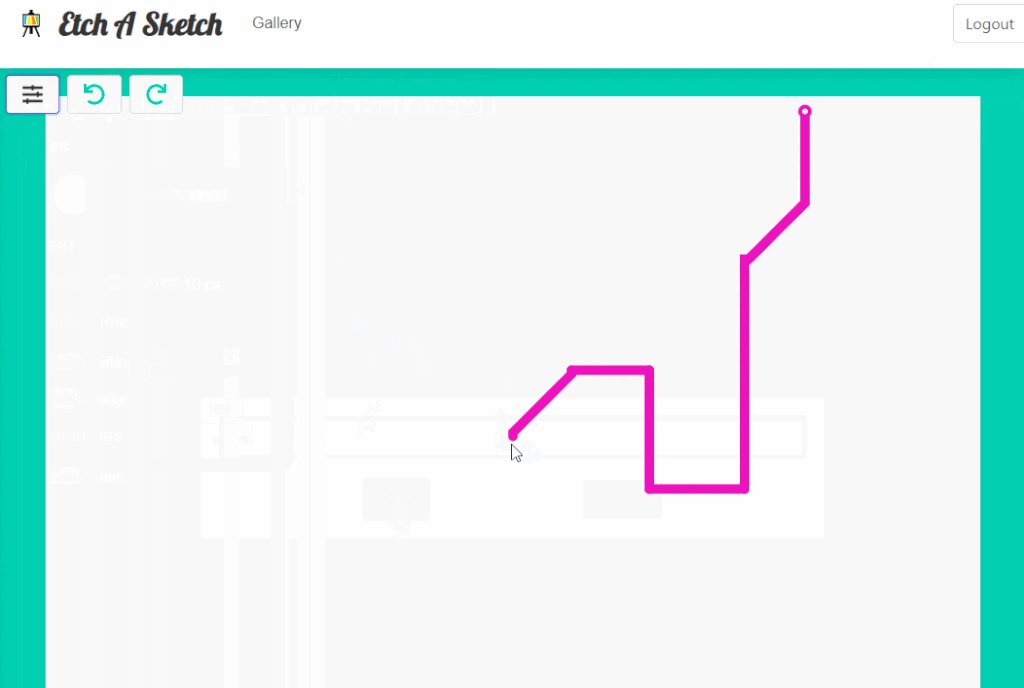
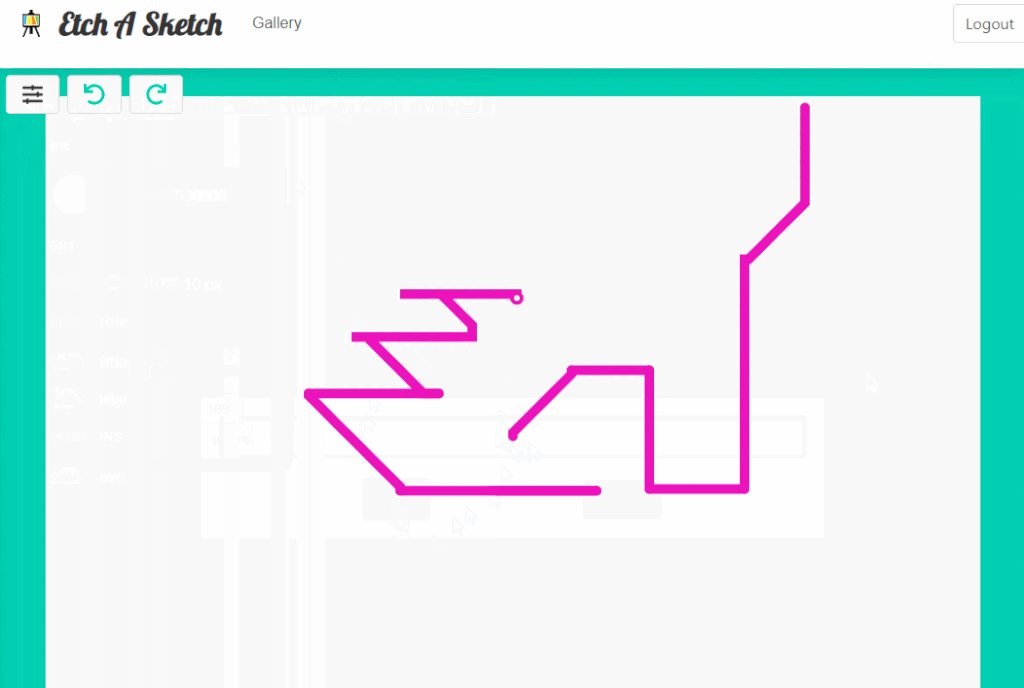
sketch-app | Group K

チーム開発に参加したユーザーのコメント
このプログラムを通して、GitとGithubの大体の使い方と実際にチームで開発をする上でソースコードの管理の重要性が感じられました。今までなんとなく素のJSでのみ開発してきましたが、今回のプロジェクトでnpmパッケージやライブラリーの使用に抵抗がなくなりました。
今後は、Webの知識が全くないと結構苦労すると思ったので今はそこを一番勉強したいです。今回のチーム開発では担当しませんでしたが、Djangoを使って自分でも一からAPIの作成とログイン機能を作れるようにバックエンドを勉強したいです。
チーム開発という貴重な体験と勉強したいことが見つかったのでこの場を作ってくれたことにとても感謝しています。
URL : https://sketch-skgl.herokuapp.com/
運営からのコメント

I really had a blast playing around with this sketcher. Its really challenging but fun trying to draw using etch a sketch knobs/keys. This project looks very polished, and I am impressed by how you were all able to achieve it within the small time frame you had. I feel like it should be released for folks to have some fun and share their sketches. I am also proud and find it crazy how our users are able to implement projects like these. From both a front-end perspective and back-end perspective, this project touched on and checked all the boxes. This is a good example of a full-stack portfolio project.
【有料ユーザー限定】チーム開発に参加しよう
Recursionでは、いくつかの条件を満たしたユーザーのみが参加できるチーム開発プログラムがあります。Discordコミュニティで定期的に募集の案内をしていますので、ご興味のある方はぜひご参加ください。参加条件など詳しくはDiscordのチャンネルを確認してください。