いつもRecursionをご利用いただいてありがとうございます。
日本では新年度になり、Recursionユーザーさんの中にも、進級、進学、就職などで新しい環境へと飛び込んだ方が多くいらっしゃいます。生活が一変する慌ただしい中でも、たくさんの成果物をシェアしていただきました。
それでは、今月のRecursionユーザーによる成果物を紹介します。
目次
Recursionユーザーの成果物紹介
Recursionのコミュニティでは、成果物を紹介できるチャンネルがあります。コンテンツ内のプロジェクトだけでなく、個人で開発したものなどもぜひチャンネル内でシェアしてください。
2022年3月中にシェアされたものの中から、今回は3つ紹介します。
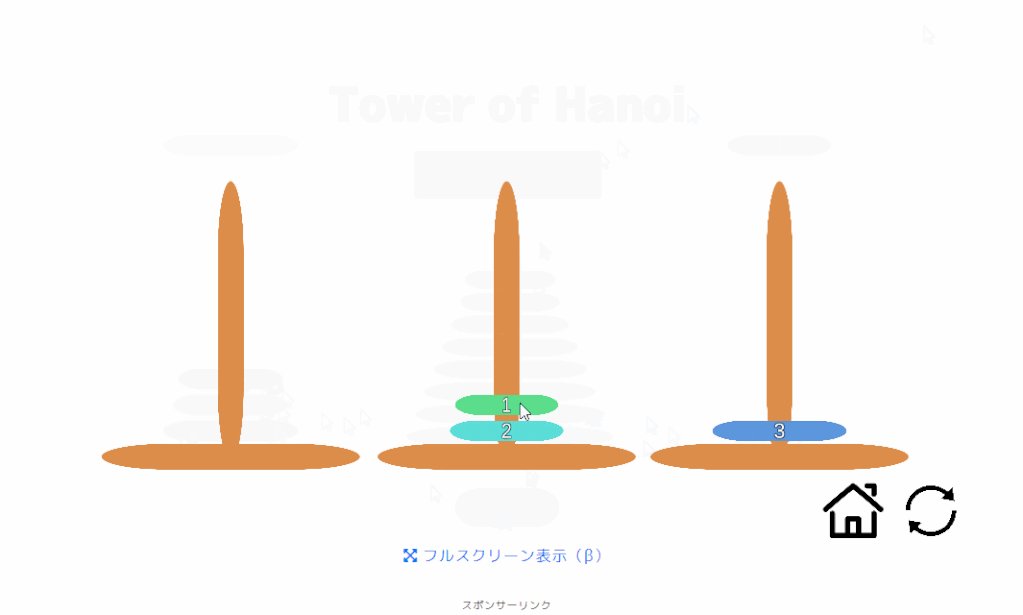
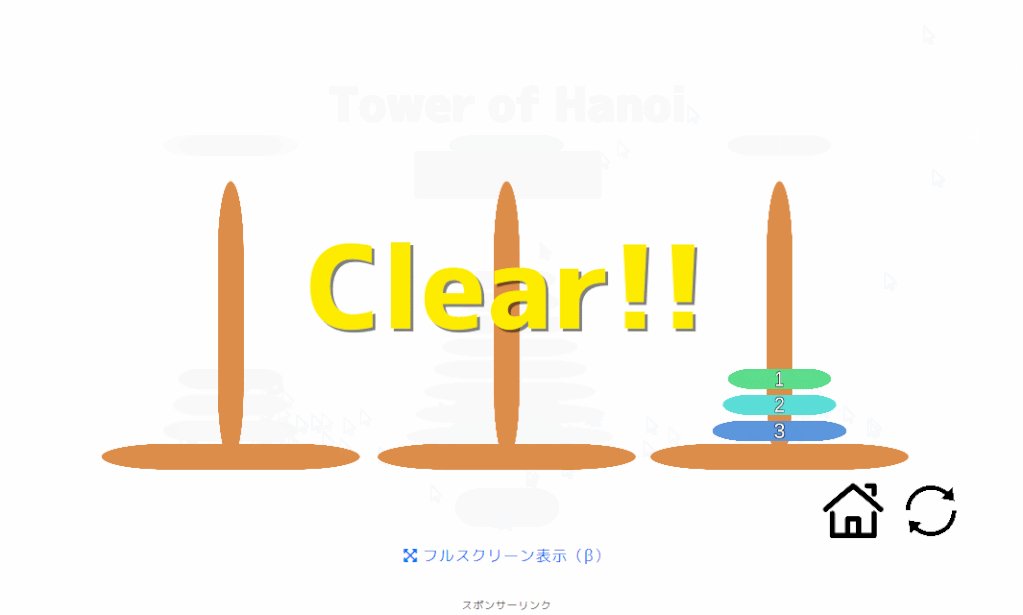
Tower of Hanoi | ラフさん

Project概要:
ハノイの塔とはパズルの一種。円盤を動かす手数が再帰的な構造をしていることから、プログラミングの例題として使われることがあります。タワーをクリックして、輪っかを持ち、全ての輪っかを右に移せたらクリアです。持った輪っかより小さい輪っかの上に置くことはできません。
カリキュラム:Unity
デモページ : https://unityroom.com/games/towerofhanoi
GitHub : https://github.com/TfromTYBros/Tower-of-Hanoi.git
運営からのコメント

This problem is quite famous in the world of computer science. It teaches you how certain problems go out of scope and scale exponentially with the input. Great job at implementing this in unity, hope you were able to output the framework and incorporate a validation check. Its a fun little game to play.
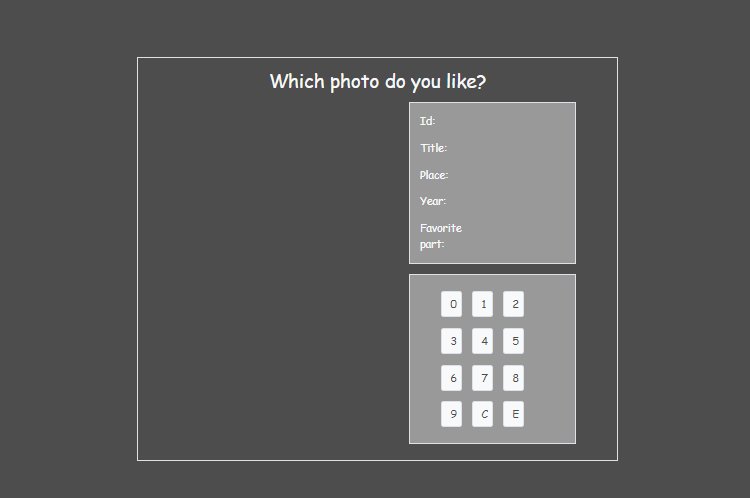
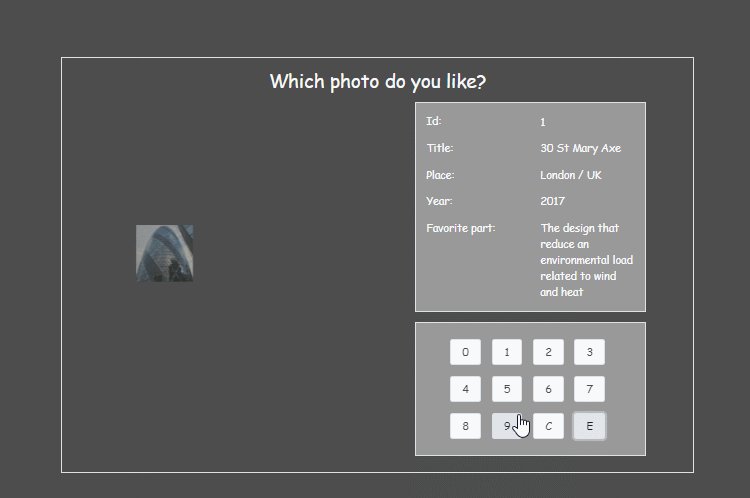
Vending Machine | Koheiさん

Project概要 :
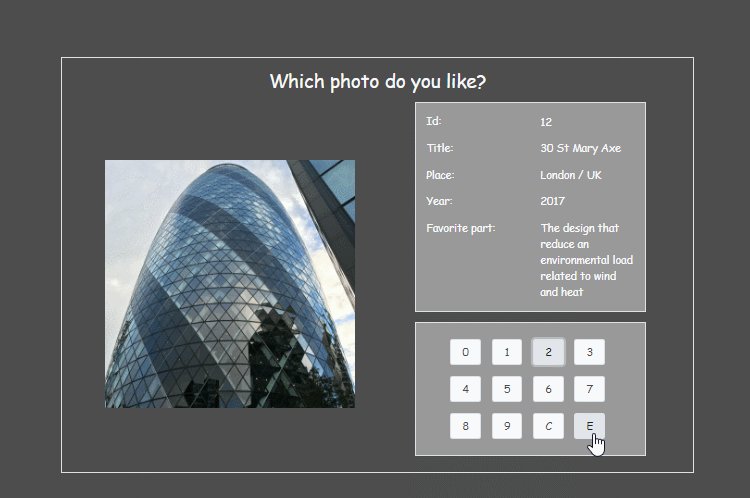
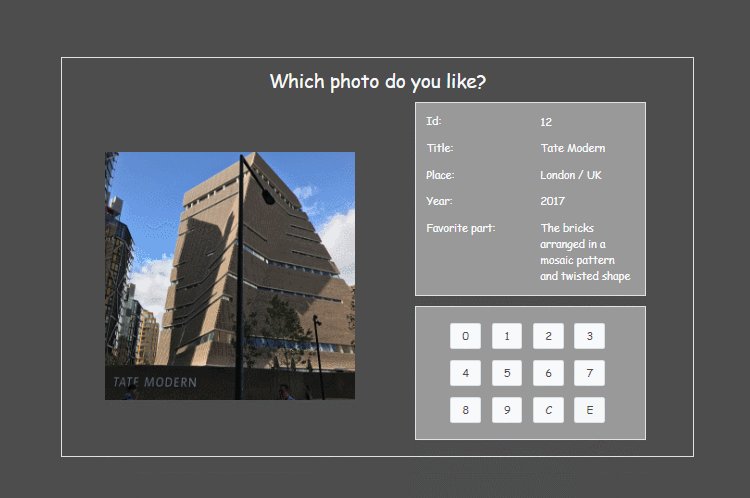
旅先の思い出写真を見ることができるVending Photo Machine。0から42までの番号を入力すると、対応する写真とその情報が表示されます。「777」を入力すると、ランダム表示のスライドショーモードになり5秒ごとに写真が切り替わります。番号入力はキーボードでの入力にも対応させました。
カリキュラム:コンピュータサイエンスプロジェクト
デモページ : https://khkmgch.github.io/Vending_Machine/
ソースコード : https://github.com/khkmgch/Vending_Machine
運営からのコメント

Great work separating each functionality into separate small pieces that focus on a single task. Also nice work using identifiers, hashes and making it dynamic in general.
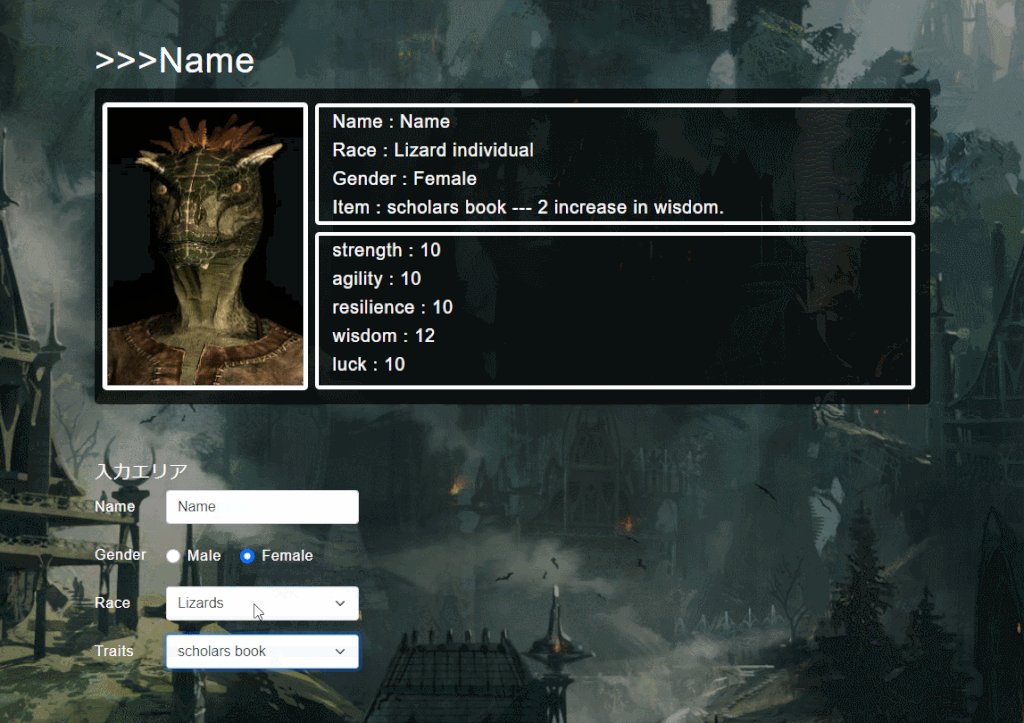
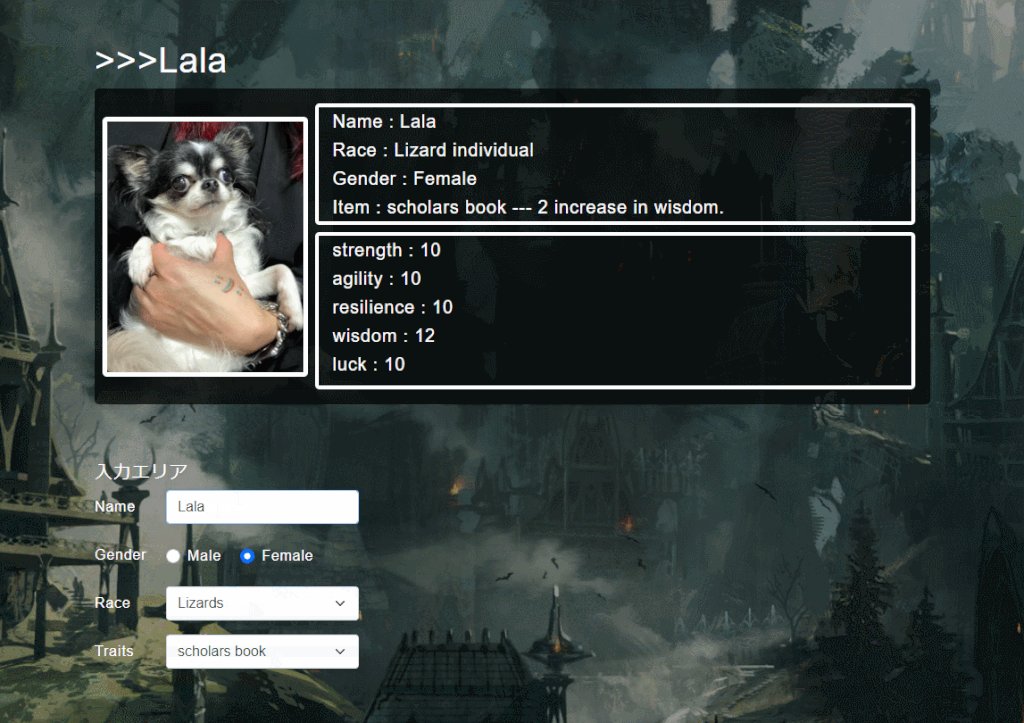
Vue.jsコース RPG Character Maker | カーミットさん

Project概要:
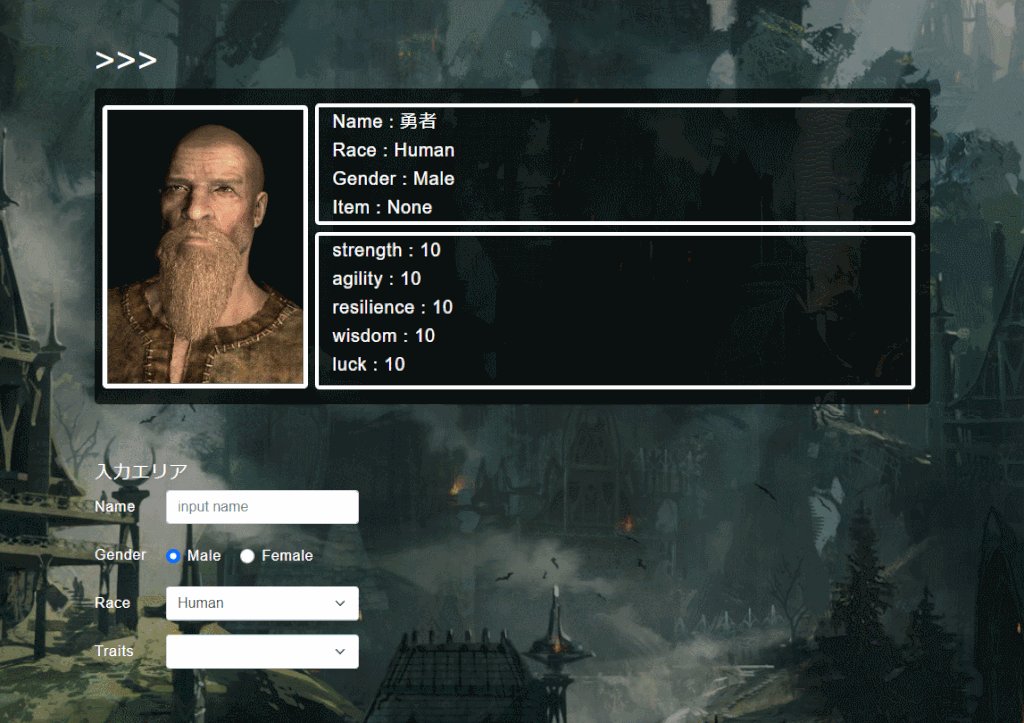
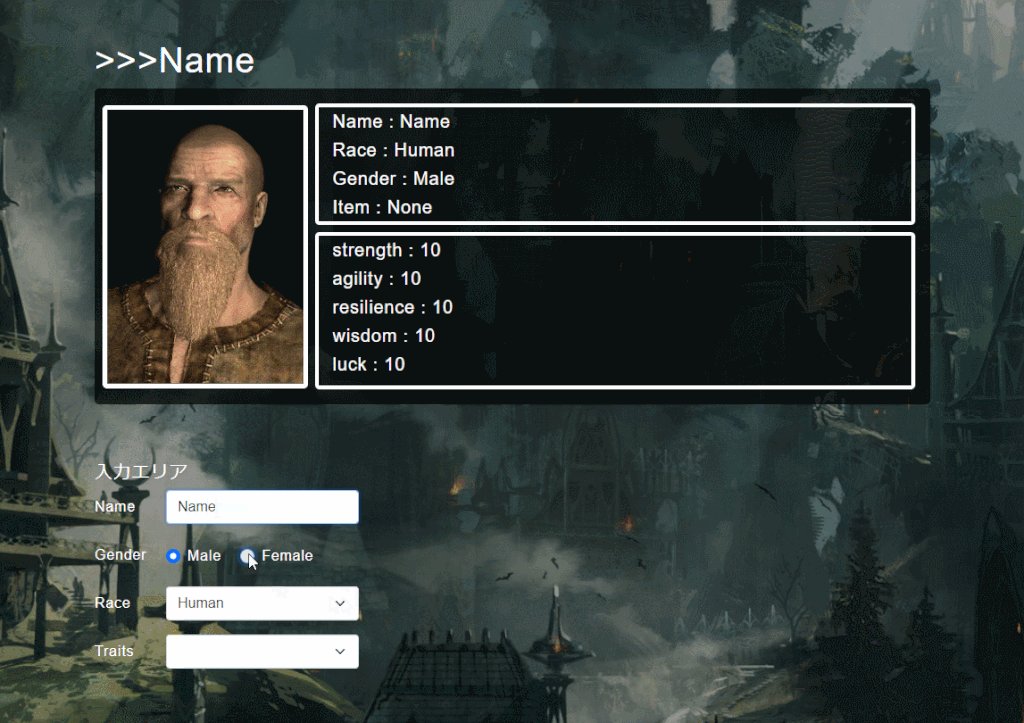
RPGのキャラクターを作成します。入力情報が変更されるとキャラクターの名前、職業、性別、性格が変わります。
カリキュラム:Vue
運営からのコメント

This is a great and simple project to get your hands on vue, and learn why its developers use it. Also Skyrim sure is a fun adventure game.
チーム開発で作成した成果物
Recursionでは、未経験でも実務に近い環境を体験できるメンターシッププログラムやチーム開発を行っています。ユーザーは1か月間、チームメンバーとともに1つのプロジェクトを完成させます。その中から今回は2チームを紹介します。
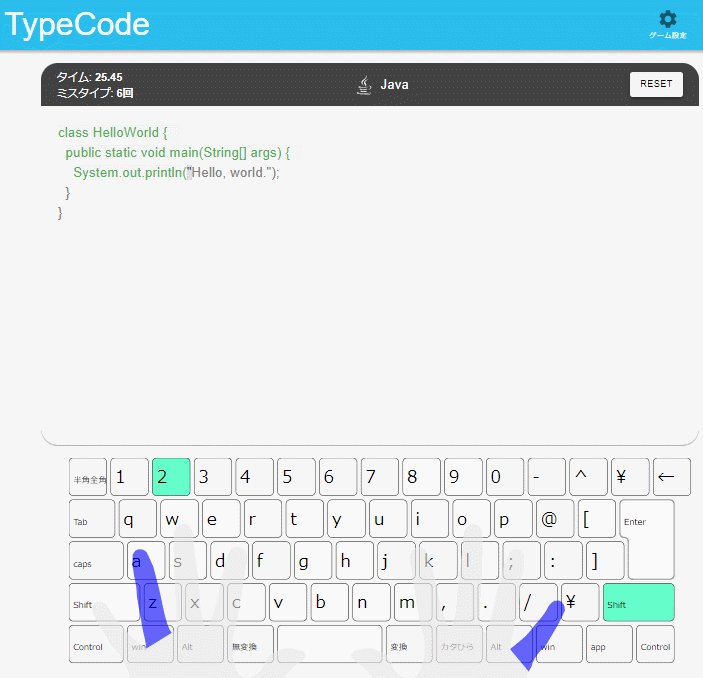
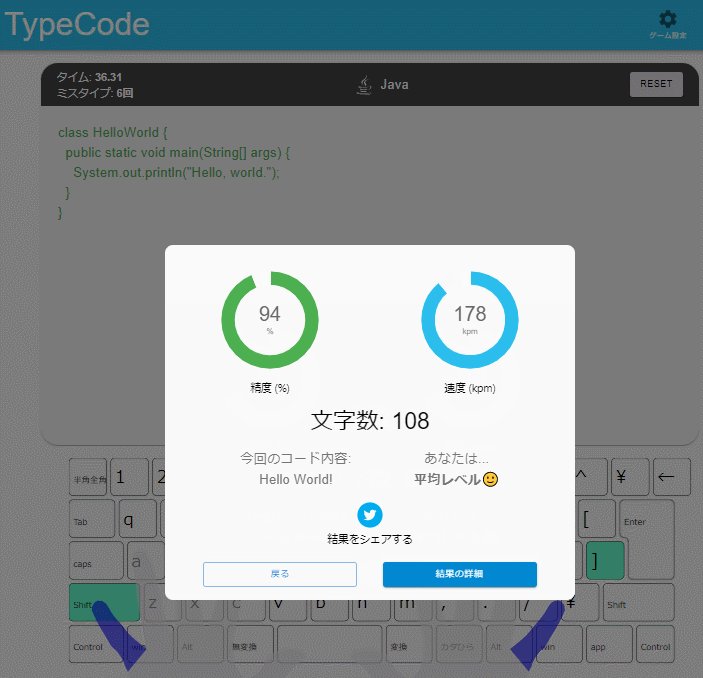
TypeCode | Team N

URL : https://recursion-typecode.netlify.app/
チーム開発に参加したユーザーのコメント
このプログラムを通して
- React&Typescriptの基礎知識
- GitHubのチーム開発での活用方法
- テキストベースでの考えの共有などのエンジニア的なコミュニケーションの取り方
を学ぶことができました。firebaseを活用したバックエンドの処理を他メンバーに任せっきりで自身が把握できていないので、今後はバックエンドの勉強をしていきたいと思います。
分からないことも多く、メンターや他のメンバーには色々と助けて頂き、大変感謝しています。加えて、皆さん人柄も良く、本当に優秀で、刺激を受けながら快適に開発ができたとても良い経験となりました。
今後も気さくに色々なお話ができれば嬉しいです!一ヶ月間ありがとうございました!
運営からのコメント

Amazing work on this project team. I specially loved the focus on certain statistics to help users improve which requires analyzing the data with some post-processing, and the overall work on the front-end. For those interested, we recorded an interview with this team.
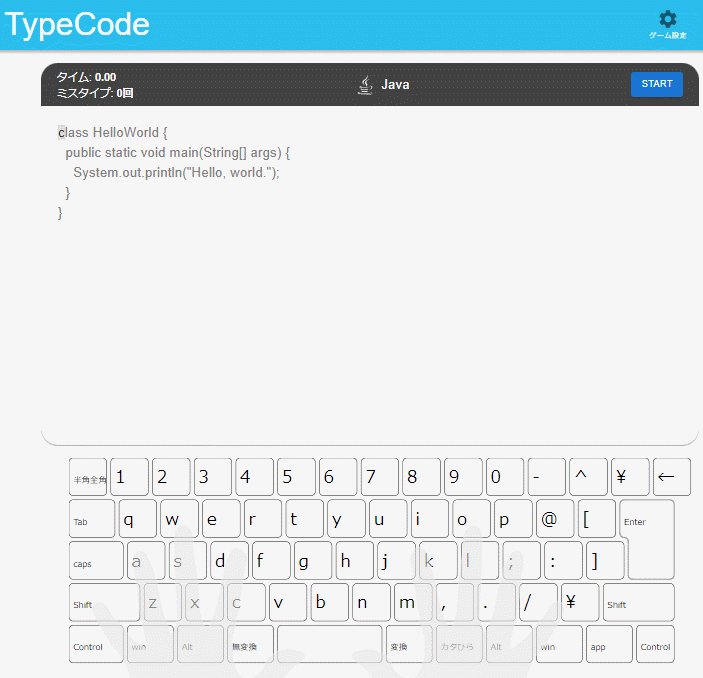
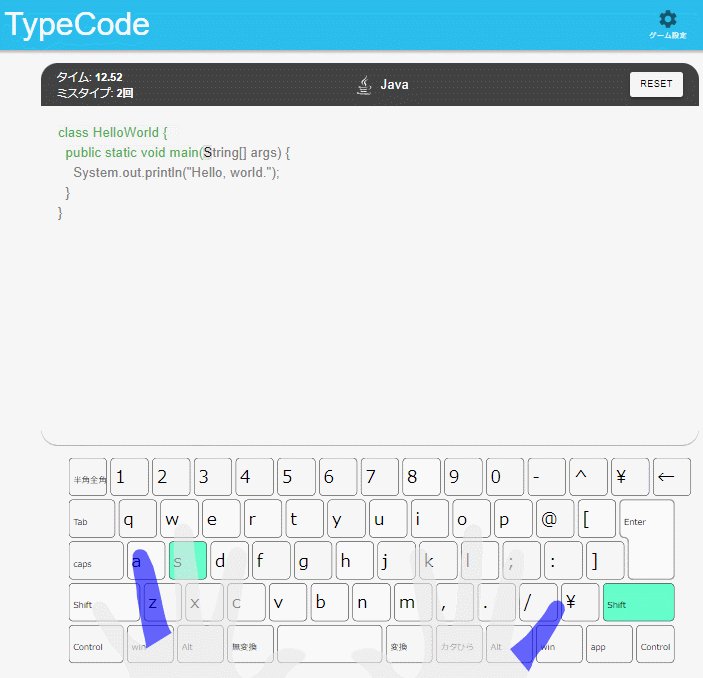
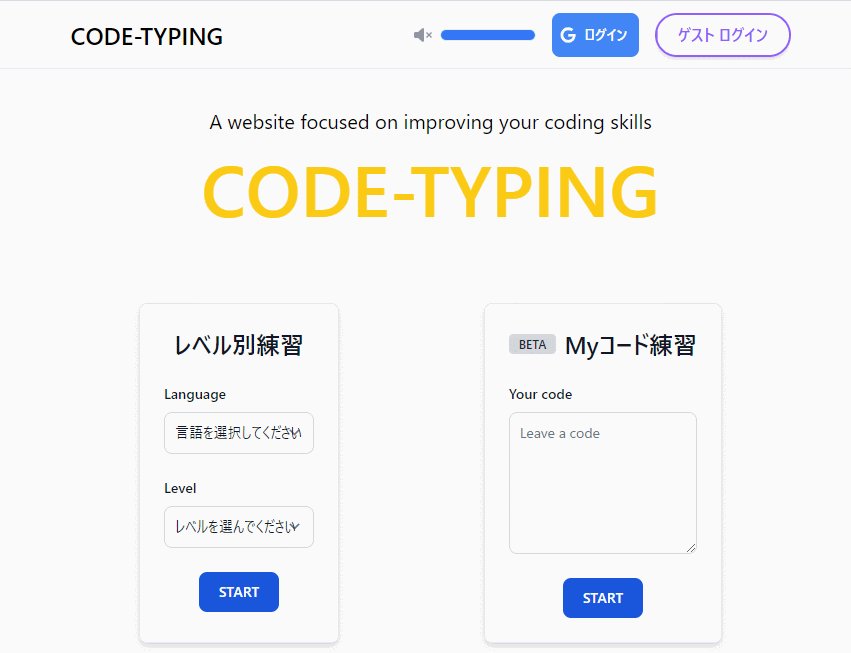
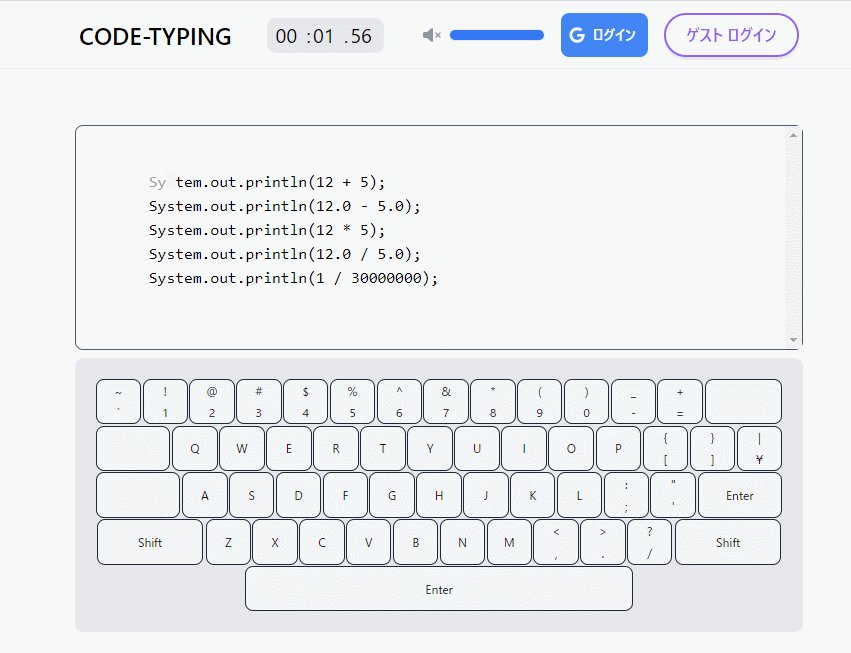
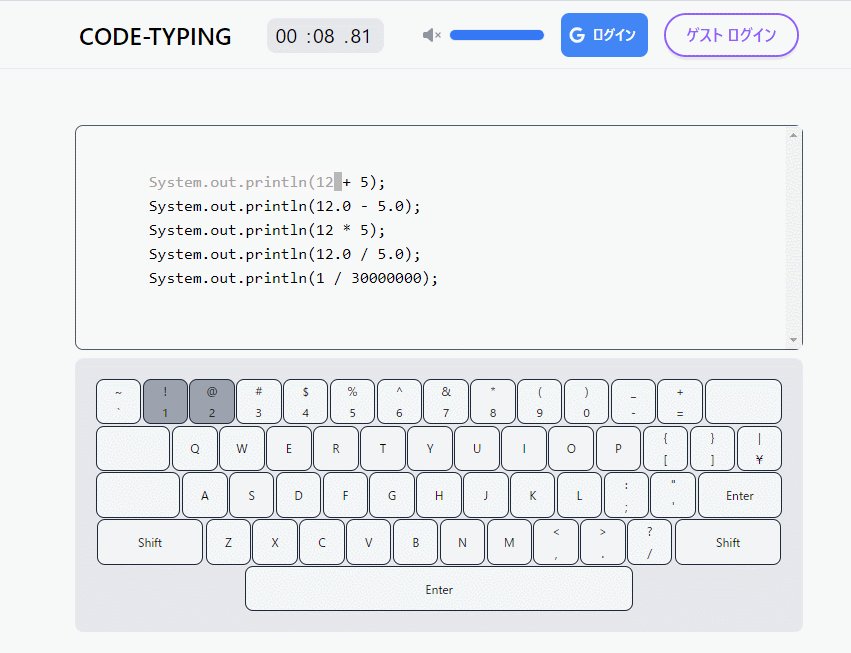
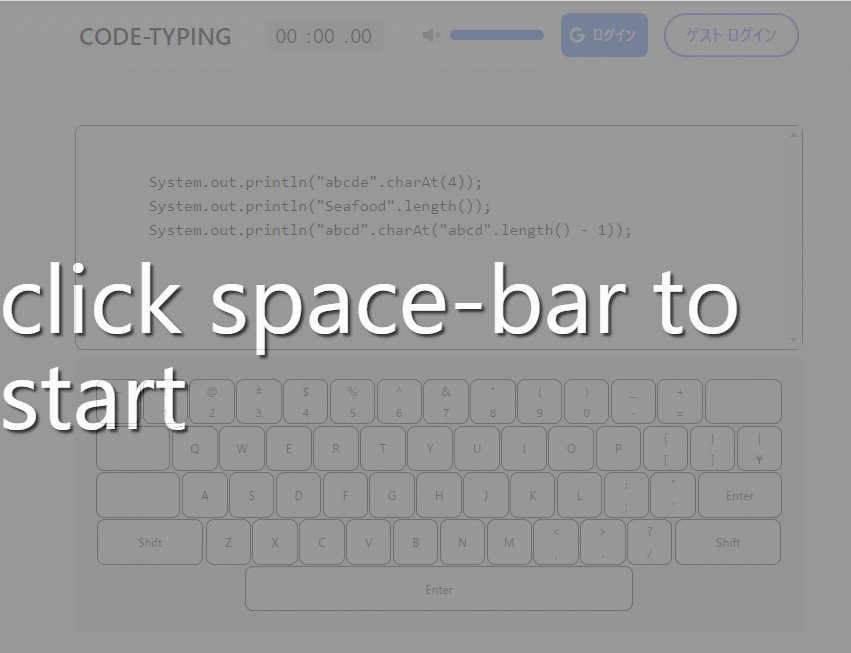
Code Typing | Team O

URL : https://recursion-code-typing.netlify.app/
チーム開発に参加したユーザーのコメント
このプログラムを通して
- チームでのgithubの使い方
- チームとしてのアプリ開発の仕方
を学ぶことができました。
また他の人のコードを見ることで、自分では考えていなかった処理の書き方やデバッグの仕方等の知識、チームメンバーの意見を聞ける大切さに気付くことができました。今後は、モバイルアプリを作ってみたいと考えています。
今回の開発でfirebaseのデータの保存機能に少し触れ、これからのアプリ開発でも生かされると感じたのでこれから深く学びたいと思います。また個人開発でもgithubを積極的に活用したいと思いました。
個人開発ではできない経験をこの一ヶ月ですることができとても満足しました。
開発を進める際に、多くの不明点や理解が難しい箇所がありましたが、メンターや他のメンバーと話すことで解決することができました。また開発に関すること以外もいろんな話ができて、面白かったです。
本当にお世話になりました、貴重な時間ありがとうございました!
運営からのコメント

Congrats on this project, its a smooth experience and provides live feedback. From the feedback the team left, they were able to experience team development along its ups and downs. Source control management, debugging, reading code and learning new tools are all part of that experience.
【有料ユーザー限定】チーム開発に参加しよう
Recursionでは、いくつかの条件を満たしたユーザーのみが参加できるチーム開発プログラムがあります。Discordコミュニティで定期的に募集の案内をしていますので、ご興味のある方はぜひご参加ください。参加条件など詳しくはDiscordのチャンネルを確認してください。