いつもRecursionをご利用いただいてありがとうございます。
新しい試みとして、DiscordのコミュニティでシェアしていただいたRecursionユーザーによる成果物を、いくつかピックアップしてこの場で紹介していきたいと考えています。
それでは2022年1月の成果物を紹介します。
目次
Recursionユーザーの成果物紹介
Recursionのコミュニティでは、成果物を紹介できるチャンネルがあります。コンテンツ内のプロジェクトや、個人で開発したものなど、ぜひチャンネル内でシェアしてくださいね。
2022年1月中にシェアされたものの中から、今回は3つ紹介します。
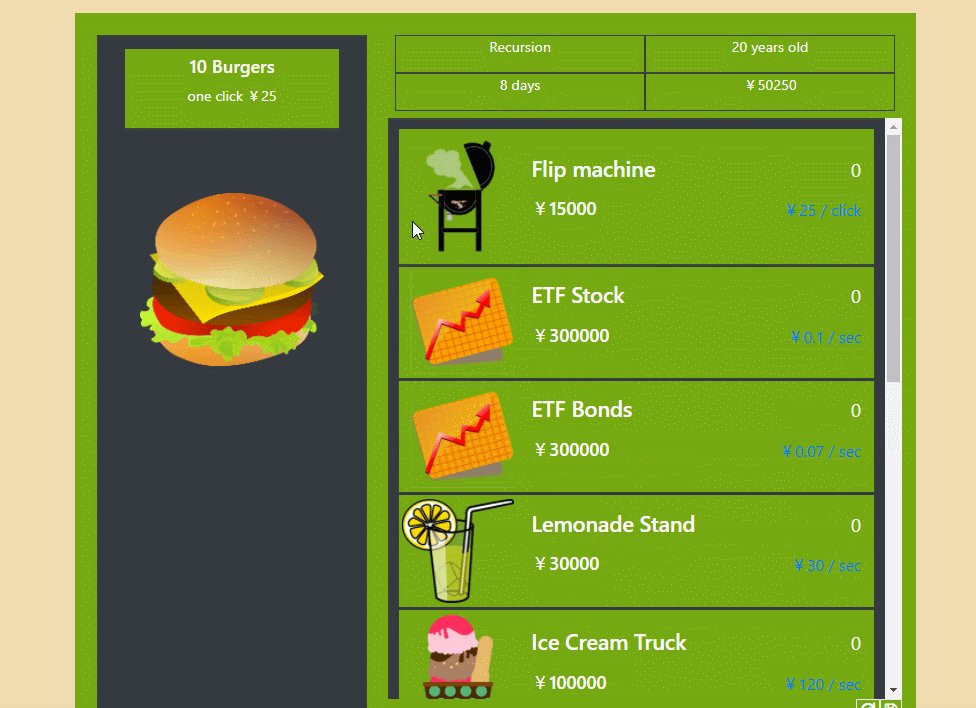
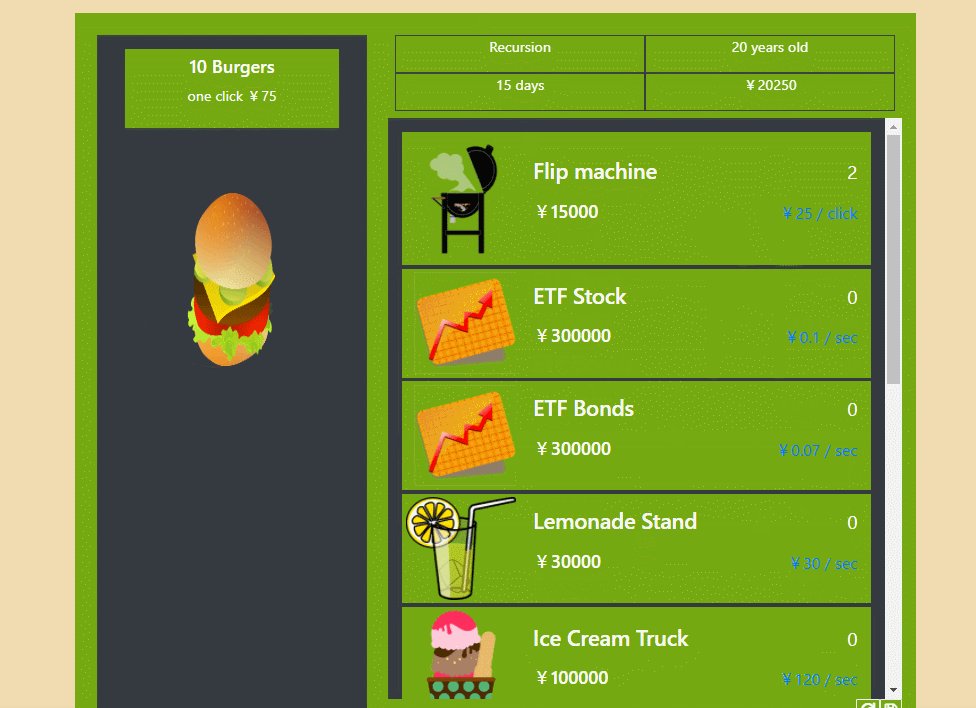
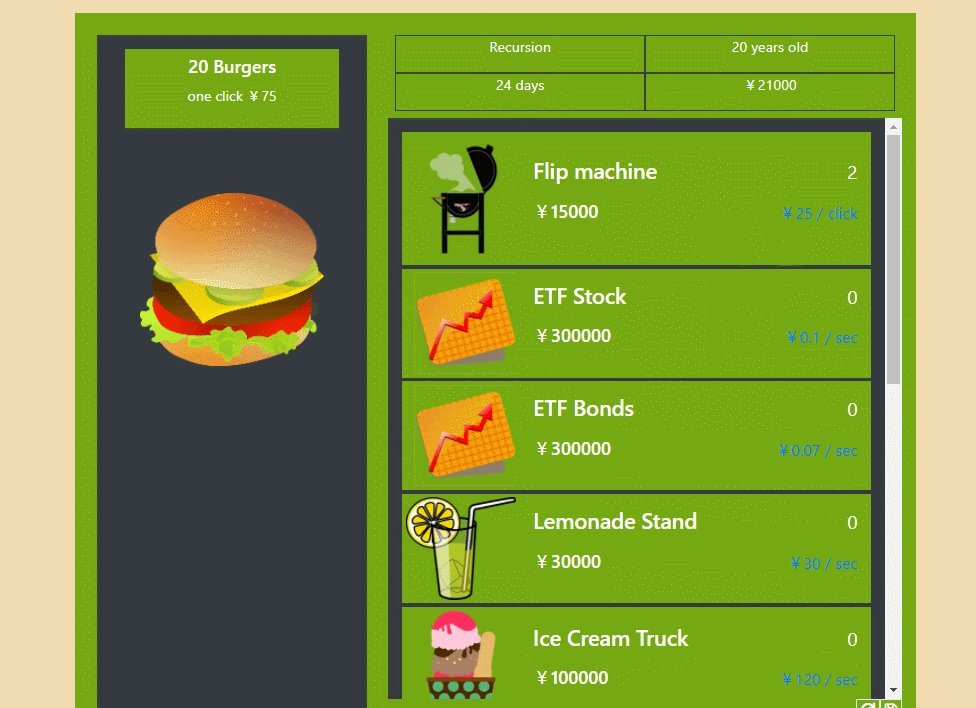
Clicker Empire Game | Kodyさん

Project概要:
仕事や投資、不動産等でお金を稼ぐ、シュミレーションゲームです。ゲーム内では所持金を用いて様々なアイテムを買うことができます。ハンバーガーをクリックしたり、不動産や株に投資することでお金を増やすこともできます。
カリキュラム:コンピュータサイエンスプロジェクト
URL : https://recursionist.io/share/Kody/lessoncode/566/htmlRunner3
運営からのコメント

This is one of the first big projects users tackle, and I can’t believe users are able to create a project like a clicker game in such quick time like Kody did. The whole program runs through a single starting route, and the rest is organized by separating computation into individual tiny functions that focus on a single task, like creating a container. Keep up the pace! Note there are some update to be done with local storage, and User as an object should be lower cased “user”.
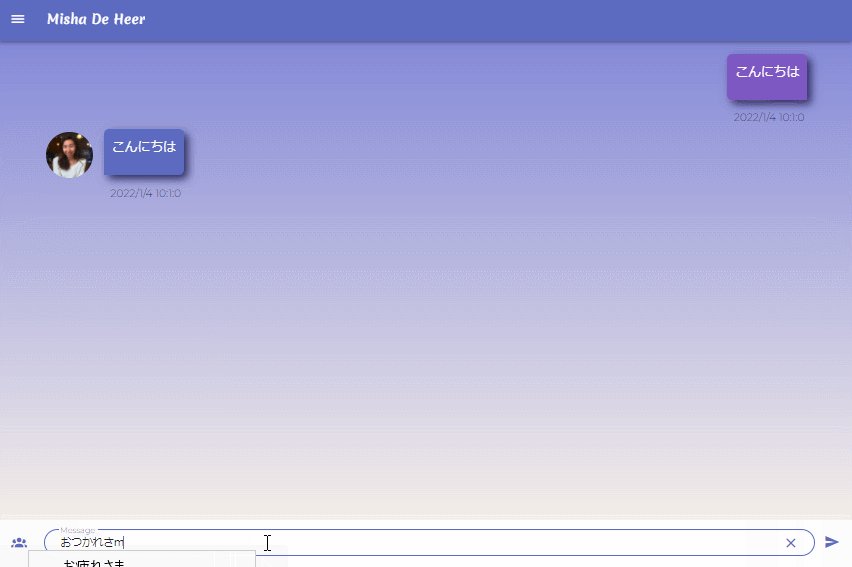
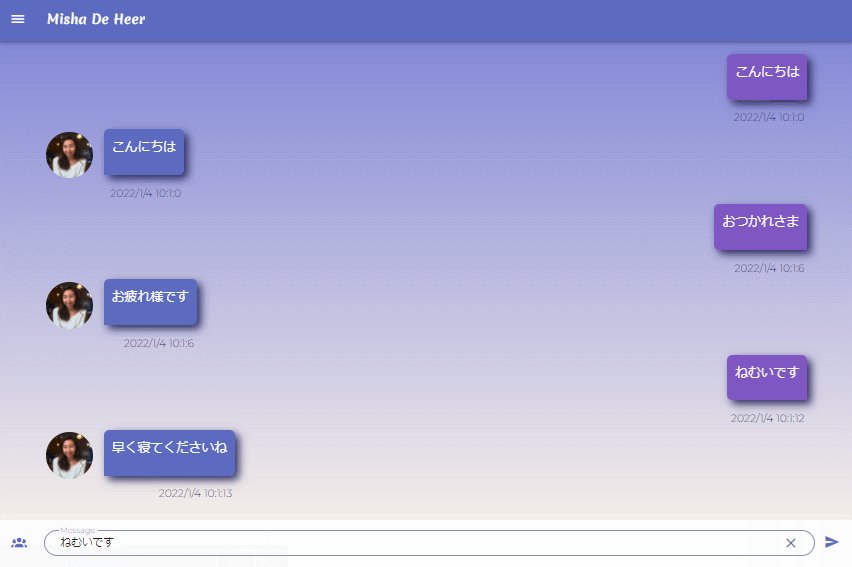
Online Dating App | Achaさん

Project概要:
Vue.jsのVuexライブラリを使用したオンラインチャットアプリです。AI相手に簡単な会話を楽しめます。
カリキュラム:Vue
URL : https://github.com/Acha0203/Online_Dating_App/blob/main/README.md
運営からのコメント

Courses like Vue.js at Recursion are focused on output. I would say you should be able to learn any framework within a day to up to a week after having great CS fundamentals. Acha executed really well here, the end product and code is impressive! Acha followed a good code structure even for source control like hiding env files. Organizing a project’s code is an area I do worry about for some users, so hope others take a look at this. Also nice chatbot, from the chat itself to the random user generation!
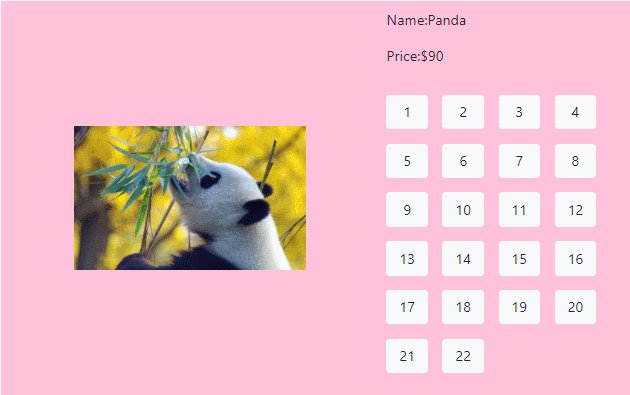
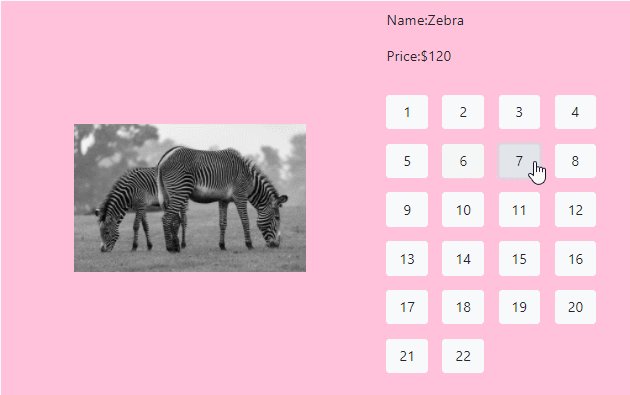
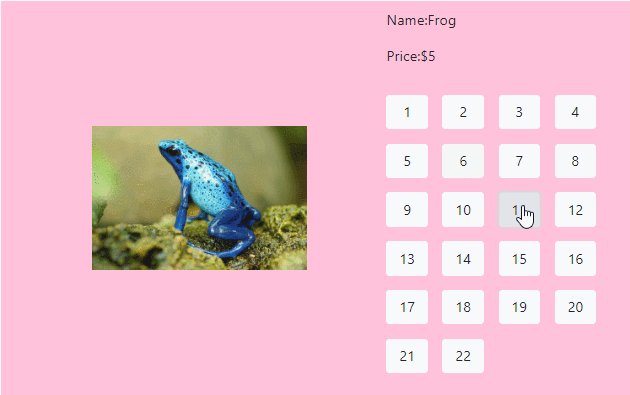
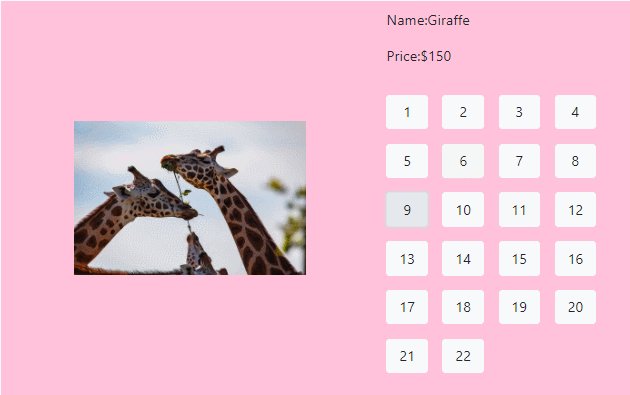
Vending Machine | ヨコイさん

Project概要:
ボタンを押すと商品の情報と画像が表示されるアプリケーションです。画像の表示はスライダーのアニメーションで表示されます。
カリキュラム:コンピュータサイエンスプロジェクト
URL : https://recursionist.io/share/yokoi-tem/lessoncode/336/htmlRunner1
運営からのコメント

For what is being executed, the code is concise and easily digestible. Great work on this Yokoi! For sure the trick to making the code concise and logical is understanding lists, event listeners, and how CSS animations work. The server could feed us the animalList, and the program will reflect without touching anything.
チーム開発で作成した成果物
Recursionでは、未経験でも実務に近い環境を体験できるメンターシッププログラムやチーム開発を行っています。ユーザーは1か月間、チームメンバーとともに1つのプロジェクトを完成させます。その中から今回は2チームを紹介します。
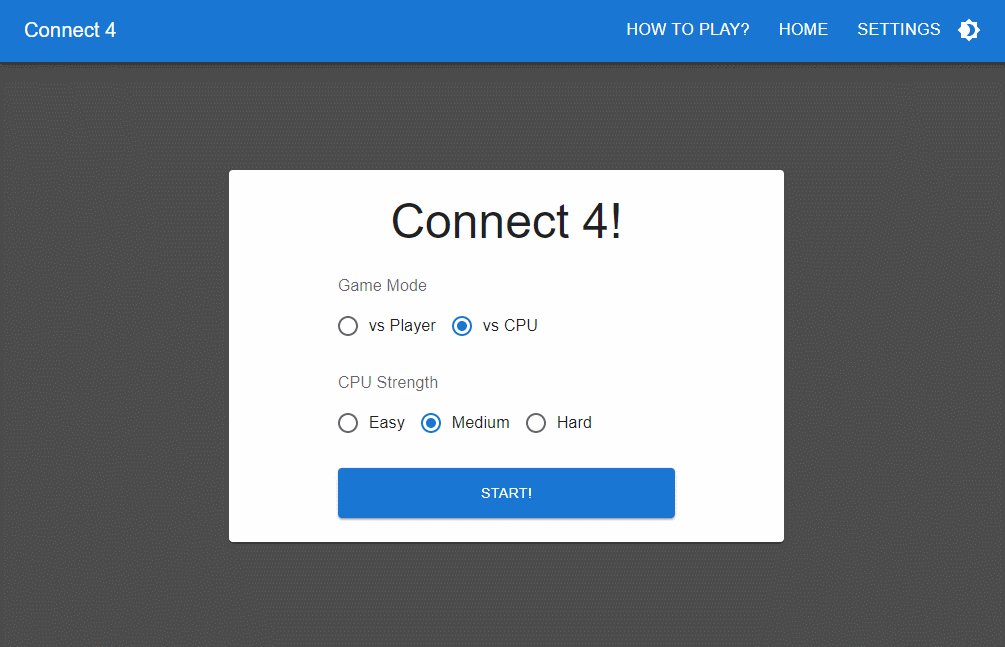
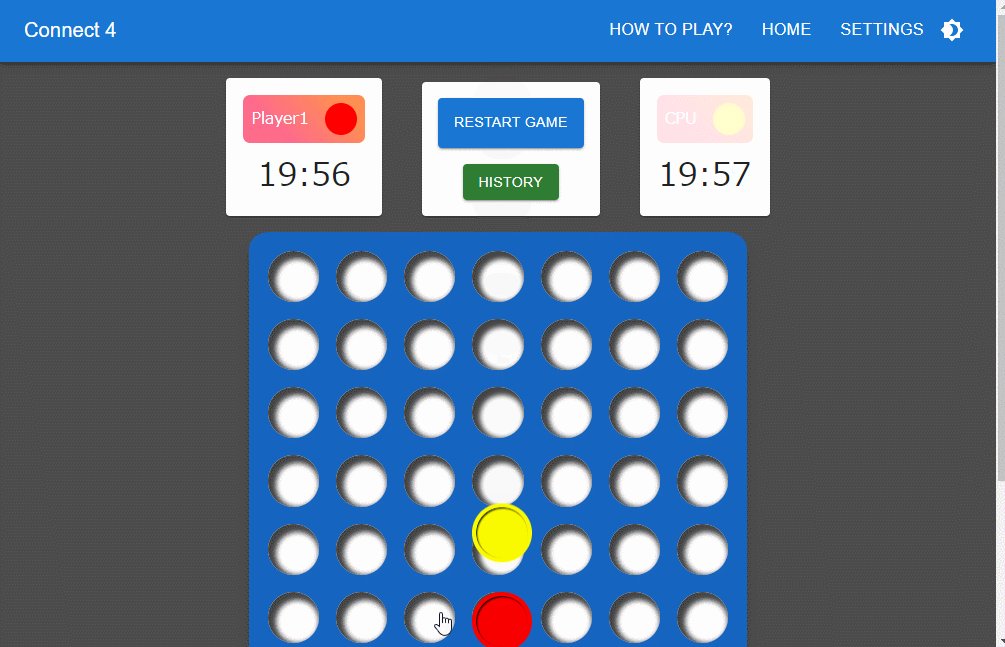
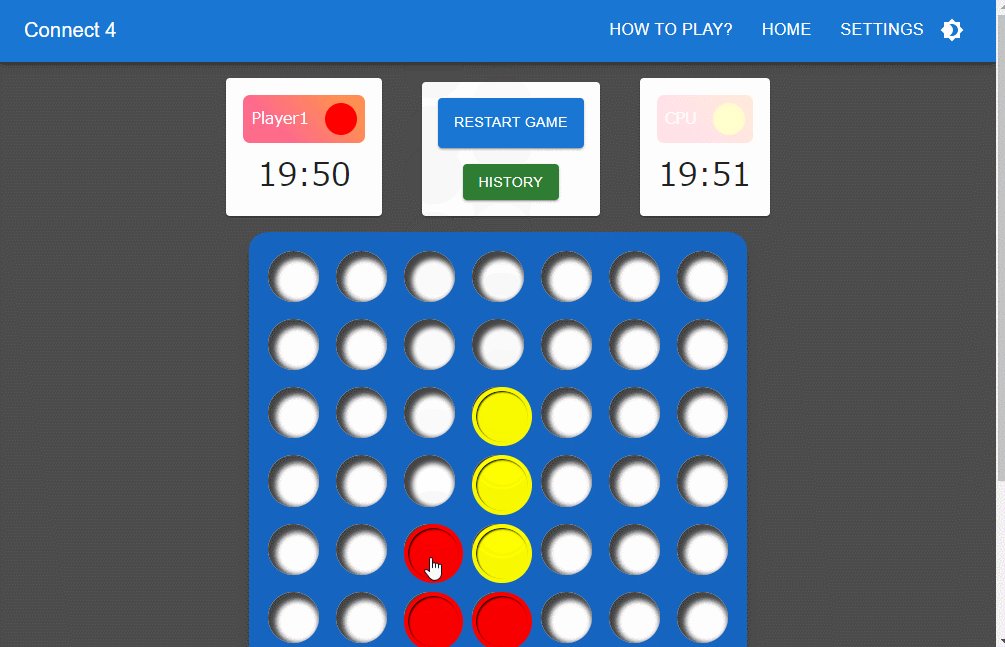
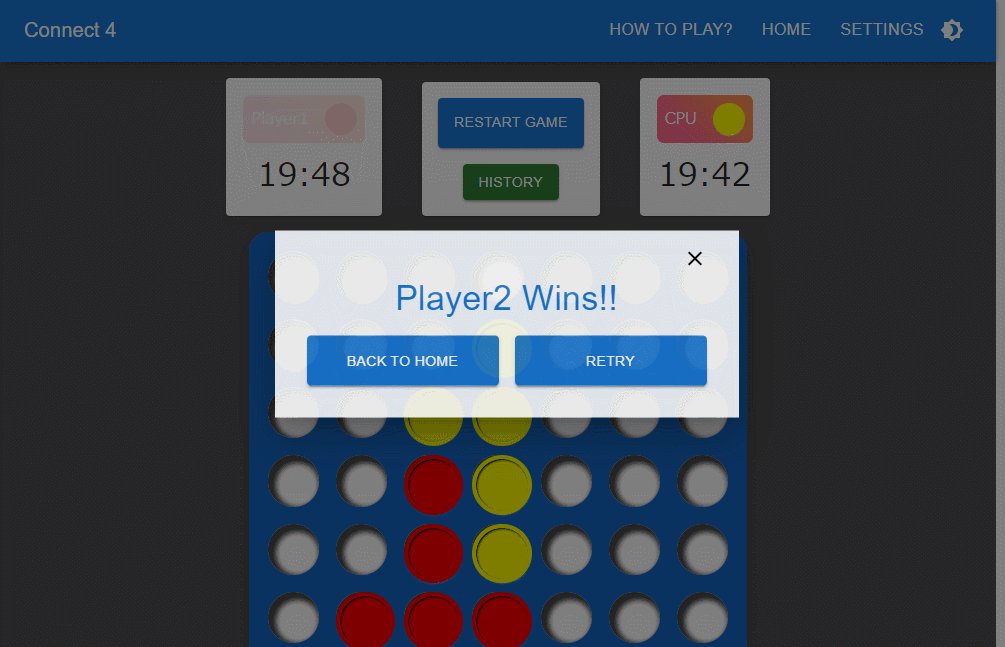
Connect4 | Group H

Project概要:
Connect4とは、7×6マスのフィールドに画面上から交代で石を落とし、相手よりも先に4つ並べた方が勝ちとなるゲームです。
チーム開発に参加したユーザーのコメント
このプログラムを通して、
- githubのチーム開発用の機能
- ESLintやhuskyといった、環境構築を序盤でしっかりやる大切さ
- 全員が同じイメージ、前提を共有することができるようなコミュニケーション
- React,ReactRouterとMaterialUIのスキル
- 他人が書いたコードを読む経験(想像以上に難しかったです)
- チーム開発の楽しさ
などを学ぶことができました。貴重な経験ができて本当に楽しかったです!
URL : https://connect4-group-h.vercel.app/
運営からのコメント

I love this project, very impressive and the game plays smooth! This was one of my favorite games I played in middle school. I was expecting to play player vs player and have an easy CPU, but the CPU functionality exceeded my expectations. This project has a lot of parts, which does increase the complexity and requires good teamwork coordination. Everything from the front end, to the matrix computations, to the code structure. Great work, this is for sure a nice portfolio project. I do agree, reading and reviewing team code is something folks need to get more experience of since it is not an easy task.
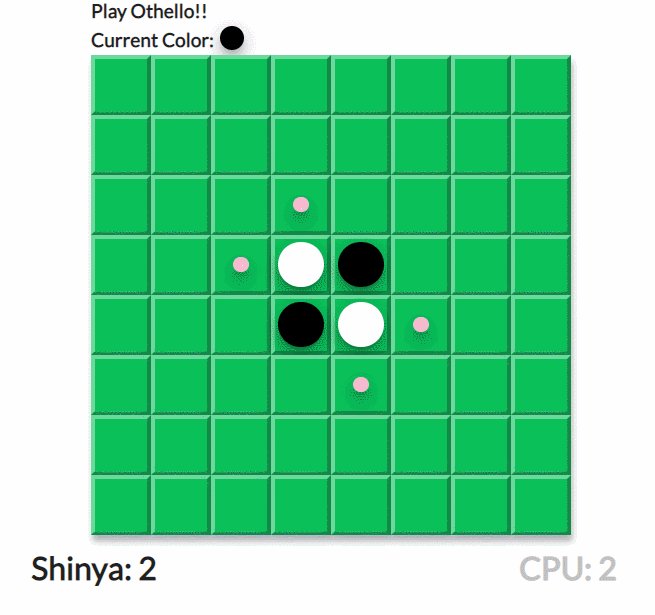
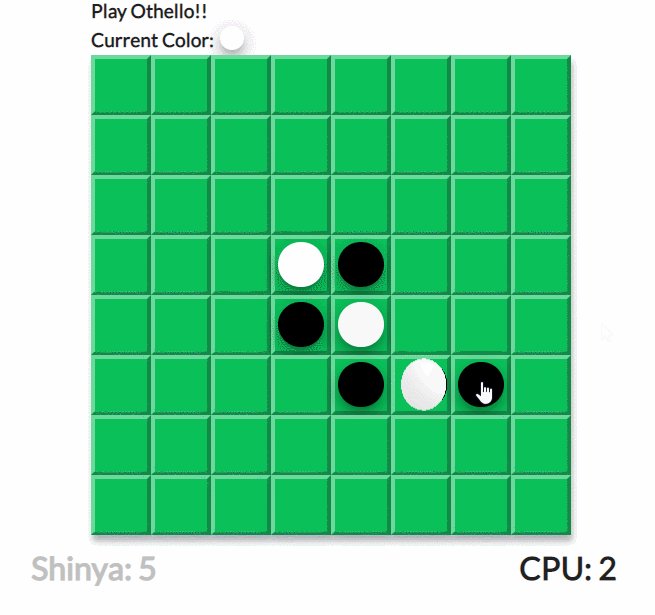
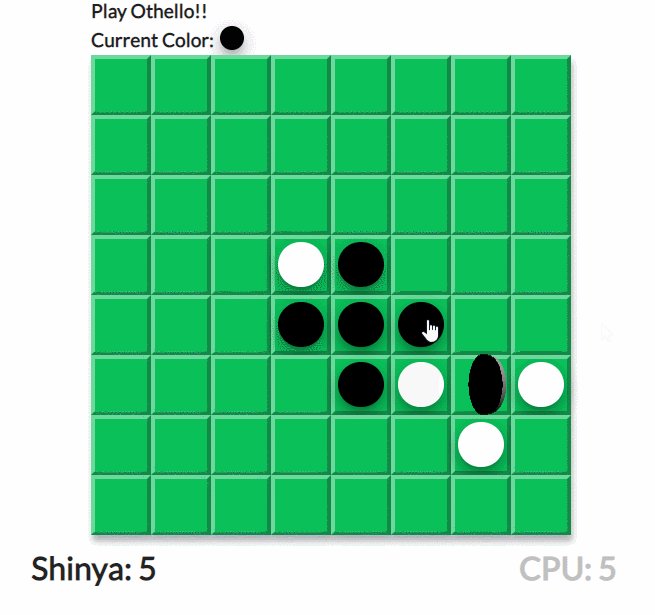
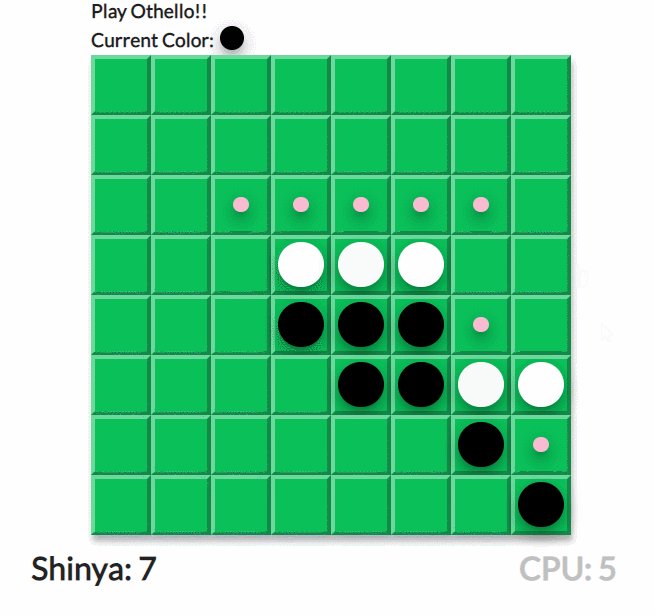
Othello | Group G

Project概要:
Othelloは、裏表が黒と白になっている石をプレイヤー2人が交互に並べていき、最終的に石の数が多い方が勝ちとなるボードゲームです。相手の石を自分の石で挟んでひっくり返すことで自分の石にすることができます。
チーム開発に参加したユーザーのコメント
チーム開発に参加してみて
- チームでのGithubの使い方
- 連結リストの使い所
- LRUキャッシュのアルゴリズム
- 責任の分離を意識した実装
- Configファイルの重要
などを学ぶことができました。
Githubのブランチを複数分割したり、最新のブランチを開発中のブランチに取り込んだり、コンフリクトを解消させたりといったことは個人開発では中々練習しにくいので、転職活動前に経験できてよかったです!機会を設けてくださったShinyaさん、Jeffryさん、チームメンバーには本当に感謝です。1ヶ月間ありがとうございました!
URL : https://othello-d594c.web.app/
運営からのコメント

The prompt for this team project had several different levels, and this reversi prompt was the hardest level. It is clear to see why. Keeping track of the matrix state, updating accordingly, validity & condition checks, and developing an efficient CPU for a complex game like this is quite a challenge. The objective of this is to compute and work with 2 dimensional matrixes, and this is a perfect project for that. I knew an area of work was optimizations and choosing the right structure to make things not only fast but make sense since a brute force way can even make the team more confused and the project not scale, for example with the CPU logic. I didn’t understand the LRU application for the game until the team explained it, and I was convinced. Great findings and great use of data structures! Since this was in Typescript + Vue, the code structure and data flow must have also been a challenge but I hope you got to see why they are loved by teams.
【有料ユーザー限定】チーム開発に参加しよう
Recursionでは、いくつかの条件を満たしたユーザーのみが参加できるチーム開発プログラムがあります。Discordコミュニティで定期的に募集の案内をしていますので、ご興味のある方はぜひご参加ください。参加条件など詳しくはDiscordのチャンネルを確認してください。